MENCARI WARNA UNTUK SEBUAH LAYOUT DENGAN MEMANFAATKAN OBJEK FOTO
Oleh : Willy Mahabi
Pengalaman Lapangan dalam Pengumpulan dan Analisis Data menggunakan Metode Observasi Time and Motion Study
Tidak ada satu pun elemen visual yang memiliki efek lebih pada audience selain warna. Warna mencuri dapat mencuri perhatian, mengatur suasana hati (mood), dan juga memberi tanda (sign) tertentu. Tapi warna apa yang tepat untuk menunjukan semua itu? Terkadang seorang desainer khususnya desainer grafis cukup kesulitan untuk menentukan warna apa yang cocok untuk merepresentasikan sebuah konsep dalam desain mereka. Kuncinya adalah warna itu selalu berhubungan. Warna selalu terlihat dengan warna lainnya. Oleh karena itu, kita dapat mendesain sebuah koordinat palet warna berdasarkan pada setiap elemen yang ada pada halaman layout tersebut, salah satunya adalah objek foto.
Objek foto sangat umum muncul pada sebuah desain layout. kita bisa mulai mencari koordinat palet warna dari objek foto tersebut. Ada beberapa cara yang bisa kita lakukan diantaranya adalah:
- Melihat Objek Dengan Dekat, Lebih Dekat, dan Sangat Dekat
Setiap objek foto memiliki palet warnanya sendiri. Step pertama yang harus kita lakukan adalah mencari dan mengelompokan warna-warna tersebut. Zoom in foto tersebut dan kita dapat melihat betapa banyaknya warna yang dihasilkan.


Pada pandangan normal kita dapat melihat beberapa warna pada bangunan(Gedung), interior gedung, cahaya lampu, awan, dan jalan. Tetapi saat kita zoom ojek foto tersebut kita bisa melihat ratusan bahkan ribuan warna didalamnya. Untuk melihat warna lebih jelas kita bisa menggunakan bantuan software Photoshop dengan cara pilih: (Filter > Pixelate> Mosaic) Kemudian bisa kita atur kembali seberapa besar dan banyak warna yang ingin kita tampilkan.
- Tarik keluar warnanya
Kemudian ekstrak warna pada objek foto dimulai dengan bagian yang terbesar objek hingga yang terkecil seperti warna pada Gedung-gedung, awan, dan jalan. lalu kita seleksi kembali menjadi menjadi warna gelap dan warna terang.

- Coba Masing-masing Warna
Setelah warna diseleksi, kita bisa mencoba menerapkan masing-masing dari warna tersebut ke dalam layout.
Baca Juga: Tips Menghadapi Wawancara Kerja
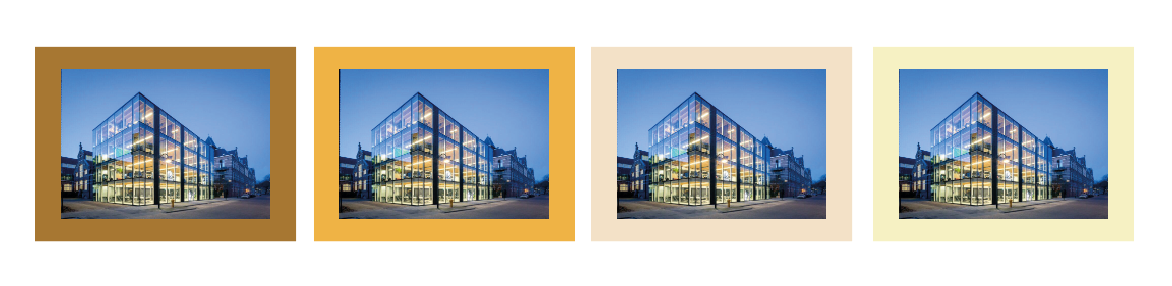
Warna Hangat (Warm Colors)
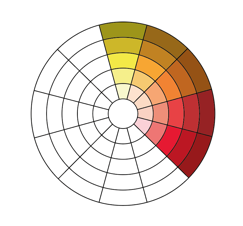
Ini adalah warna-warna hangat, orange, salmon, kuning, krem,dan cokelat. Warna-warna yang lebih hangat bagus untuk membuat kesan terlihat lebih kreatif, optimis, dan cerdas.


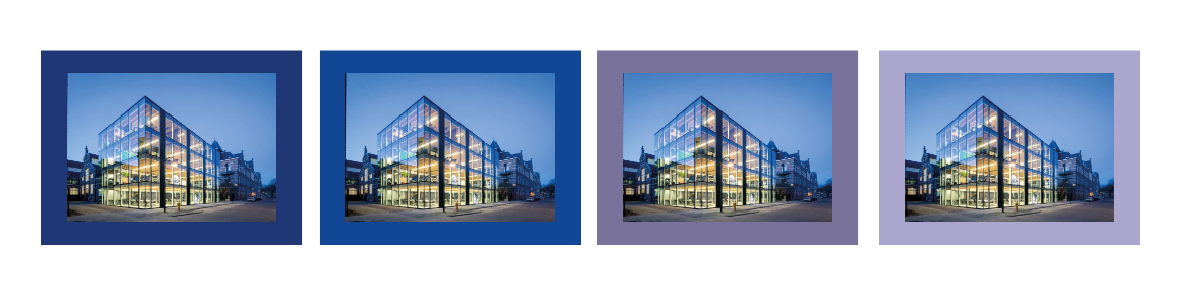
Warna Dingin (Cool Colors)
Warna-warna dingin terlihat lebih lebih serius dan elegan. Warna- warna dingin bagus untuk kesan lebih profesional,intelegensi tinggi, artistik, dan mewah.


Semua kelompok warna tersebut terlihat sangat cocok bukan? Itu karena semua warna sudah ada di dalam objek tersebut.
- Mencari Kombinasi Warna
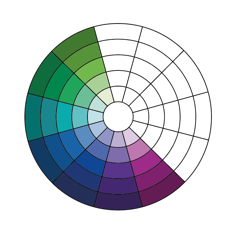
Langkah selanjutnya adalah menambahkan lebih banyak warna. Pilih salah satu warna, dan temukan di roda warna (color wheel). Tujuan dari roda warna (color wheel) adalah untuk menunjukkan hubungan warna dengan warna lainnya. Studi kasus yang akan kita lakukan adalah memilih salah satu warna dari foto. Sebagai contoh kita gunakan warna biru (warna yang paling dominan di dalam foto) kita akan menyebutnya sebagai warna dasar. Kita sudah tahu bahwa warna dasar sesuai dengan foto. Tugas kita sekarang adalah menemukan warna yang sesuai dengan warna dasar.

Buatlah Palet Warna
Dari warna dasar, kini Anda dapat membuat rangkaian palet warna dengan warna yang menarik. Ada beberapa teknik dalam memilih palet warna diantaranya:
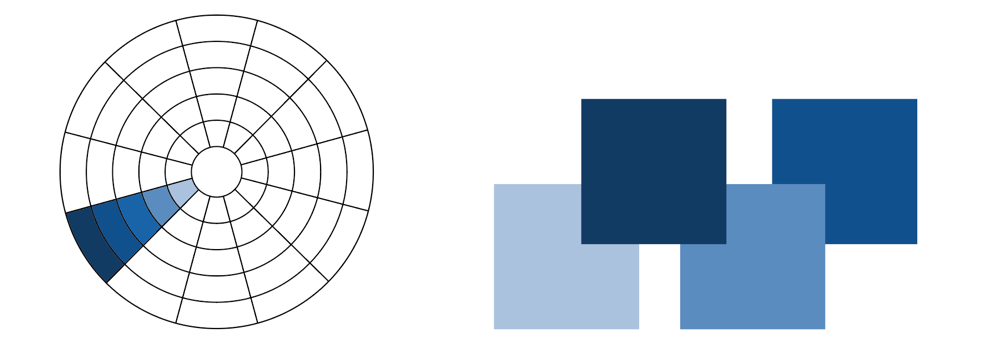
1. Monochromatic
warna palet Monochromatic terdiri dari warna Gelap, sedang, dan terang dari warna dasar. Ini disebut dengan Warna ini tidak memiliki kedalaman warna, tetapi memberikan kontras gelap, sedang, dan terang yang sangat penting untuk desain yang baik.

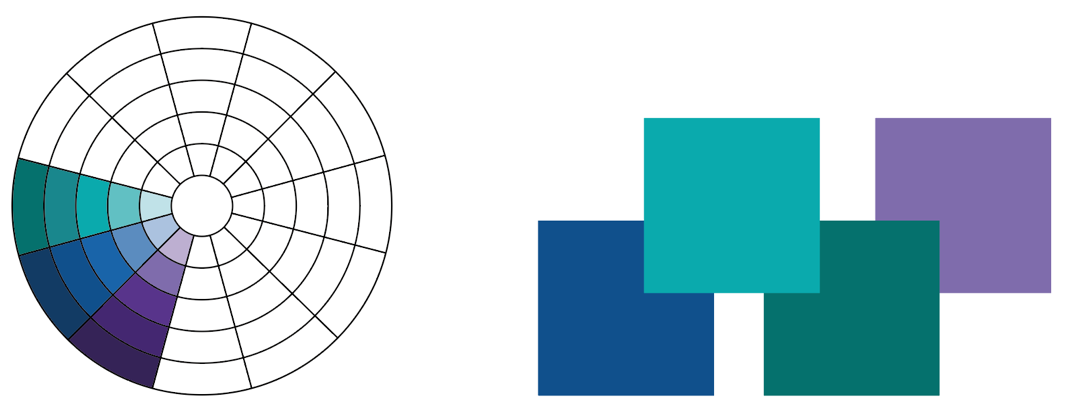
2. Analogous
Warna dari ke kedua sisi warna dasar adalah warna analogous. Warna analogous di sini biru-hijau, biru, dan biru-ungu, menciptakan harmoni warna kontras dengan intensitas rendah mamun terlihat indah. Palet analogous sangat kaya warna dan selalu mudah digunakan.

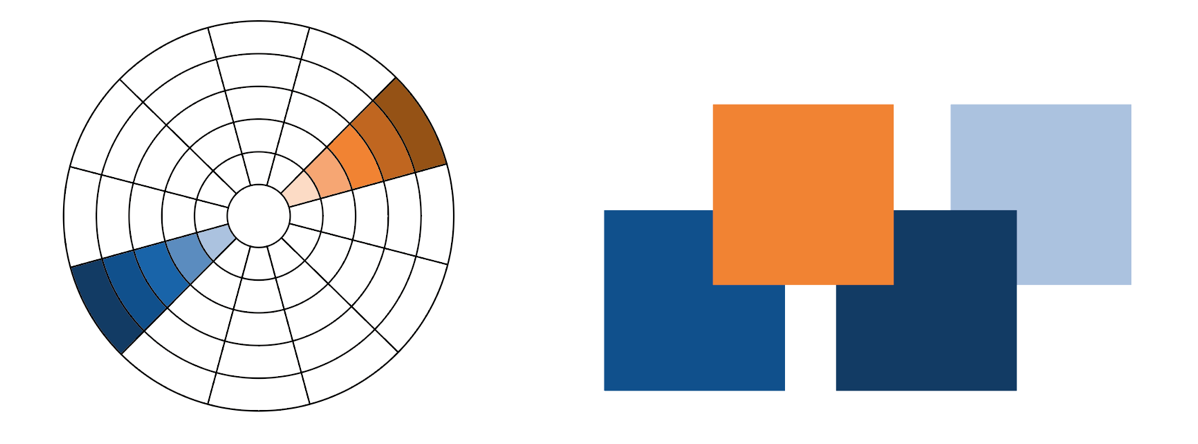
3. Complement
Warna yang berlawanan langsung dengan warna dasar adalah warna Complement. Dalam hal ini kisaran warna oranye. Apa yang dibawa oleh warna Complement adalah kontras. warna Complement menyampaikan kesan energi, kekuatan, dan kegembiraan. Biasanya, warna Complement digunakan dalam jumlah yang lebih kecil sebagai aksen seperti warna oranye di bidang biru.

4. Split Complement
Warna Split Complement adalah warna diantara warna complement. Kekuatannya terletak pada keindahan kontras yang rendah dari warna analog, ditambah dengan warna yang berlawanan. Dalam hal ini, biru kemungkinan besar akan digunakan sebagai aksen.

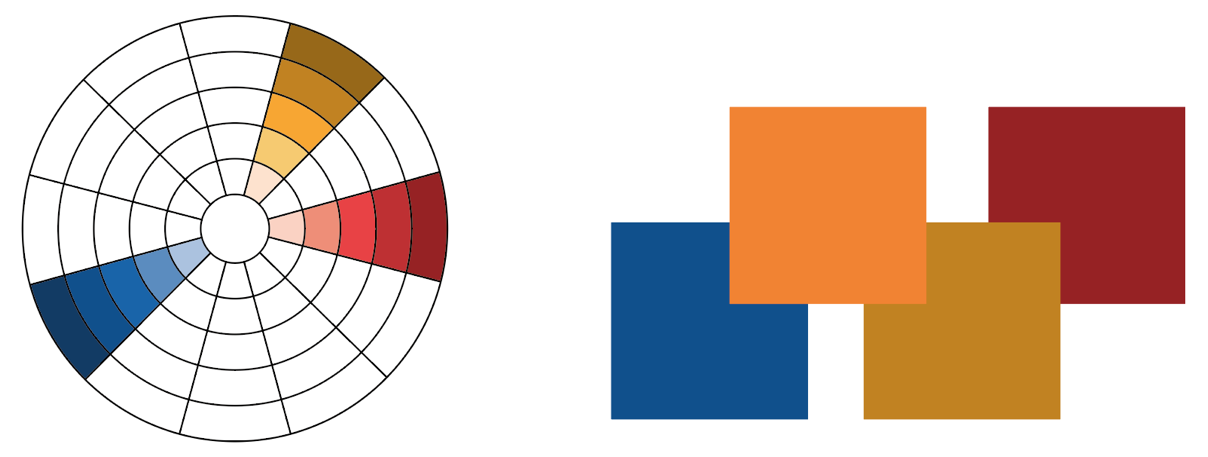
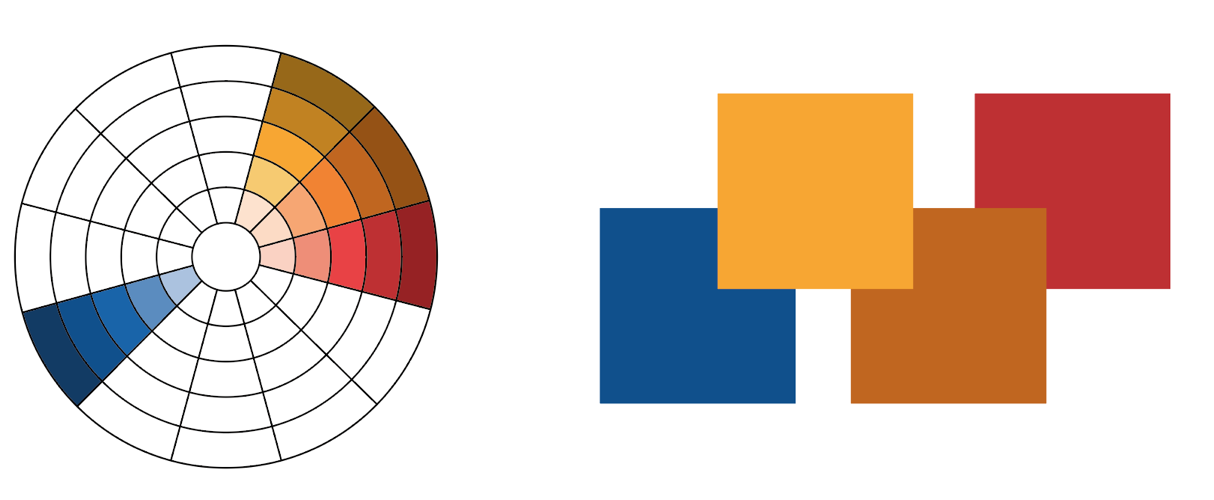
5. Complement/Analogous
Palet campuran ini sama dengan warna Split Complement tetapi dengan lebih banyak warna. Rentang warna tambahannya menghasilkan harmoni yang lembut dan kaya di sisi yang warna hangat dengan kontras yang tajam ditambah dengan warna dingin. Kombinasi warna ini menghasilkan kesan yang intens dan menarik.

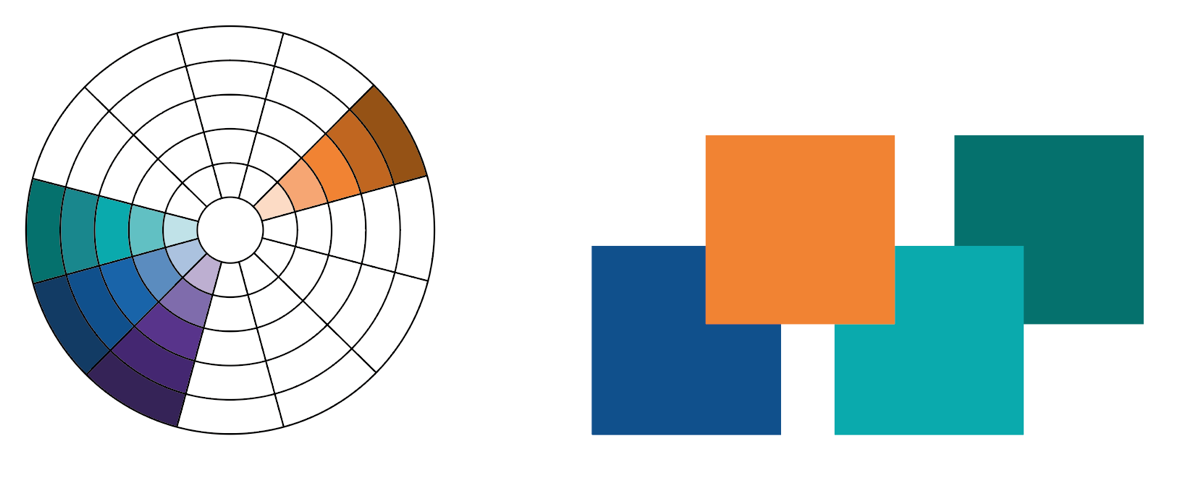
6. Analogous/Complement
Warna Analogous /Complement adalah kebalikannya warna Analogous sebagai warna dasar di ikuti oleh warna Complement sebagai aksen. Rentang warna analogous menghasilkan harmoni warna yang lembut dan segar. Di sisi lain warna hangat menciptakan kontras yang tajam. Kombinasi warna ini menghasilkan kesan yang kasual dan menarik.

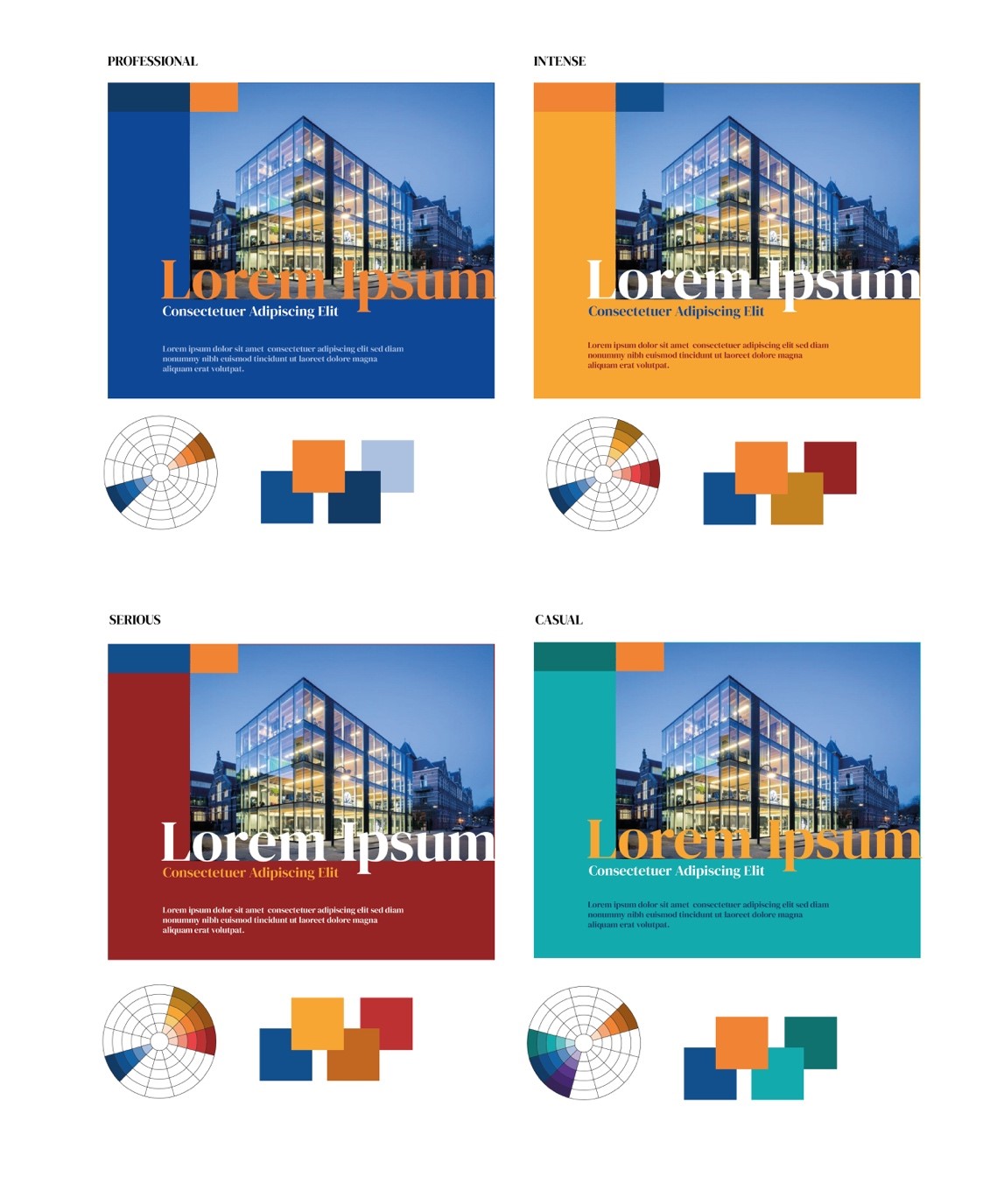
7. Edit & Apply
Seletah mengkombinasi warna diatas, saatnya kita mencoba untuk mengaplikasikannya ke dalam desain yang telah di buat. Bagaimana cara memilihnya? Hal yang perlu dilakukan adalah membuat keyword pesan & kesan yang ingin kita ciptakan.



Comments :