Tutorial Web Design Part 1
Setidaknya telah lebih dari 20 tahun web dikenal. Salah satu kegunaan website atau web adalah untuk komunikasi dan media komersialisasi. Tidak hanya itu, web saat ini dapat diakses melalui smartphone, tablet, TV, dan lain sebagainya.
Desain sebuah web menjadi penting karena dapat membuat website tersebut lebih mudah digunakan, efisien, dan menarik. Sebagai web desainer, kita akan mempelajari fungsional tool sebuah web seperti button, link, menu, dan lain sebagainya.
Salah satu langkah untuk membuat web adalah dengan mempelajari HTML. HTML atau HyperText Markup Language adalah bahasa untuk membuat halaman web. Perlu diingat bahwa HTML bukanlah sebuah bahasa pemrograman, melainkan bahasa markup. Artinya HTML adalah sebiah sistem untuk mengidentifikasi dokumen sebuah web seperti heading, paragraf, list dan lain sebagainya. Markup ini mengindikasikan struktur utama dari sebuah web.
Untuk membuat struktur web dengan HTML, kita memerlukan dokumen edito. Anda dapat menggunakan Notepad, Notepad++, Sublime Text, Adobe Dreamweaver, dan sebagainya. Pada kesempatan ini, kita akan menggunakan Notepad++. Dan ikuti langkah-langkah berikut.
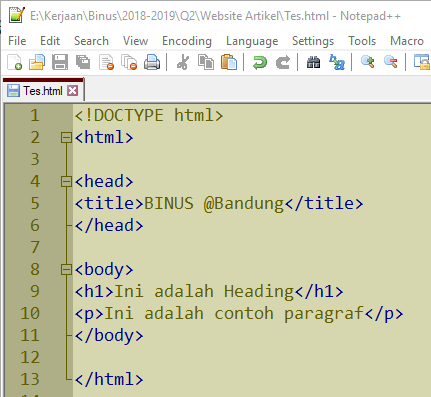
- Buka Notepad ++ dan buat dokumen baru. Ketikkan kode berikut.

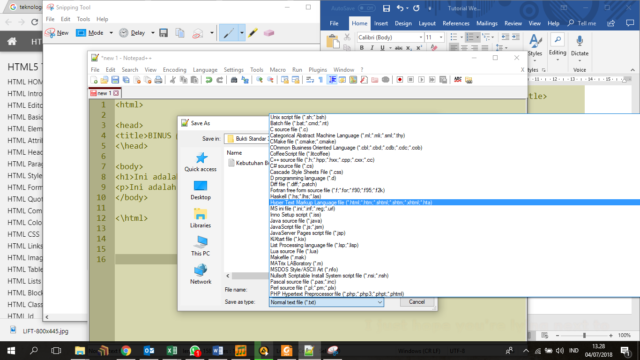
2. Simpan dokumen tersebut sebagai dokumen HTML dengan memilih menu File> Save as.. dan pilih HTML seperti pada Gambar berikut.

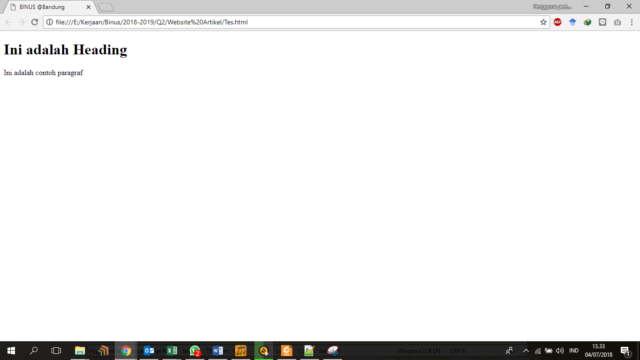
3. Bukalah file HTML tersebut dengan web browser seperti Google Chrome seperti pada Gambar berikut

4. Berikut adalah penjelasan dari kode yang ditulis
- Baris 1 adalah tag penanda dokumen HTML atau disebut juga DOCTYPE declaration
- Baris 2 adalah tag pembuka HTML dan baris 13 adalah tag penutupnya
- Pada elemen HTML, dokumen terbagi menjadi dua bagian yaitu head dan body. Bagian head berisi informasi deskriptif tentang dokumen tersebut seperti judul, style sheet, script, dan lainnya. Baris 4 adalah tag pembuka bagian head dan baris 6 adalah tag penutupnya.
- Baris 5 adalah tag untuk judul web (<title> BINUS @Bandung </title>)
- Baris 8 adalah tag pembuka bagian body dan baris 11 adalah tag penutupnya
- Baris 9 adalah tag untuk membuat heading level 1 (<h1>Ini adalah Heading</h1> )
- Baris 10 adalah tag untuk membuat paragraf


Comments :