Variable Font: Sebuah Terobosan Terbaru Dalam Bidang Type Design
Oleh: Annisa Luthfiasari
Variable font membawa perubahan besar terutama di bidang digital media. Sebagai format font yang lebih unggul dari format yang sebelumnya, variable font lahir dari kerjasama antara Microsoft, Google, Apple, Adobe, dan beberapa ahli dari type foundry dan font-tool developers.
Menurut John Hudson (dikutip dari https://www.monotype.com/) pada peluncuran variable font di Atpyl Conference di Warsaw pada tahun 2016 berkata bahwa variable font merupakan “A single font that behaves like multiple fonts”. Variable font merupakan file font tunggal yang berperan ganda, dimana seluruh variasi dalam font seperti lebar, ketebalan, bahkan kemiringan bisa didapatkan dalam satu file. Sebagai file tunggal, variable font memiliki ukuran file yang lebih kecil, sehingga menghasilkan disc footprint dan webfont bandwith yang lebih kecil pula. Sehingga, dalam web, pemakaian font menjadi lebih efisien dan dengan performa lebih cepat.
Pada font biasa, satu keluarga typeface terdiri dari beberapa jenis font seperti bold, regular dan italic. Namun dalam perkembangannya kini, sebuah typeface bisa memiliki varian yang sangat detail. Misalnya font Roboto yang terdiri dari 12 jenis dalam satu keluarga huruf untuk memenuhi kebutuhan akan tampilan visual huruf yang sangat spesifik.
 Roboto Font Family
Roboto Font Family
Sumber: www.toevolution.com
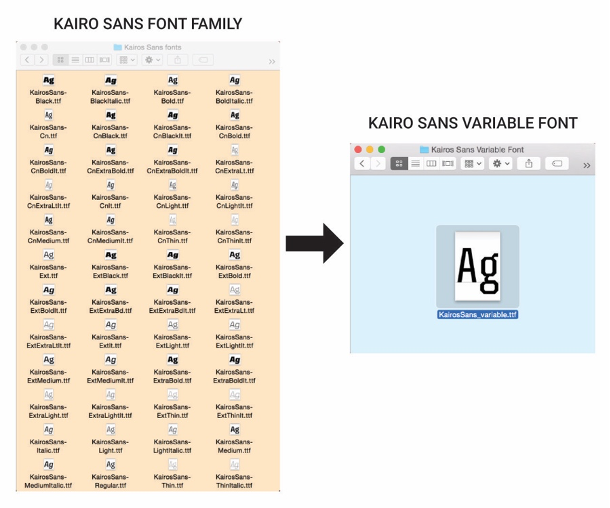
Di sisi lain, terutama dalam dunia digital dan web khususnya, jumlah jenis font yang terlalu banyak dirasa kurang praktis karena dapat membuat waktu loading menjadi lebih lama. Belum lagi penyesuaian antar device dan ukuran layar yang membutuhkan sinkronisasi yang lebih rumit. Variable font dirancang untuk mengatasi permasalahan tersebut. Berikut merupakan ilustrasi bagaimana Kairo Sans yang terdiri dari 12 font family dapat diringkas dalam satu font tunggal variable font.
 Karios Sans Variable Font
Karios Sans Variable Font
Sumber: www.creativepro.com
Berbeda dengan font sebelumnya yang diakses menggunakan sistem drop down menu, variable font hadir dengan sistem slider. Hal tersebut memungkinkan pengaturan visual dari font yang akan digunakan dengan sangat spesifik.
 Fitur slider pada Variable Font
Fitur slider pada Variable Font
Sumber: www.creativepro.com
Selain itu, format dari Open Type 1.8 ini memberikan kebebasan lebih kepada desainernya untuk menentukan variable yang bisa diatur dalam font yang dibuat. Saat ini ada 5 variable umum yaitu lebar, ketebalan, kemiringan (slant), italics, dan ukuran optis. Akan tetapi selain itu masih banyak variable yang bisa diatur, diantaranya ascender, descender, text grade, bahkan bentuk serif. Kemungkinan akan variasi yang digunakan menjadi tidak terbatas.
 Variasi axes variable font bernama pada Buffalo Gals
Variasi axes variable font bernama pada Buffalo Gals
Sumber: atadistance.net
Berikut merupakan pembahasan mengenai keunggulan-keunggulan dari variable font.
- Web design yang lebih efisien
Dengan menghilangkan beban performance font dalam web, maka eksplorasi desain yang lebih menarik dan dinamis menjadi lebih memungkinkan. Dengan menggunakan variable font, dapat meningkatkan performa dalam web berkaitan dengan berkurangnya HTTP request dan data yang di download.
- Responsive text on screen
Salah satu tantangan terbesar dalam menciptakan pengalaman membaca yang menyenangkan dalam layar adalah menyajikan proporsi yang tepat. Variable font dapat mengatasi masalah tersebut dengan kemampuan mengatur ligature dan hyphenation berdasarkan bahasa, menghidupkan dan mematikan hyphenation berdasarkan ukuran layar, bahkan menyesuaikan lebar huruf berdasarkan bidang tanpa mengurangi ukurannya. Hal tersebut dapat membuat pengalaman baca yang lebih nyaman dan lancar.
- Optical sizing yang lebih akurat.
Dengan adjustable fitur dalam variable font, desainer dapat menyesuaikan tampilan visual font dengan lebih mendetail, seperti bentuk serif, ukuran bowls dan counters, dan apertures untuk menunjang readability.
- Tampilan huruf yang lebih sempurna
Pengaturan yang flexible dalam variable font memberikan kebebasan dalam mengolah editorial desain tanpa harus menghawatirkan ukuran file dalam web.
Dari segi teknis, proses perancangan variable font pun berbeda dengan font biasa. Dalam perancangan variable font ada yang dinamakan dengan axes, yang disebut sebagai “interpolation dimension”. Secara teknis, axes merupakan variable dari font yang dirancang, seperti weight, width, atau custom axes. Sebuah font terdiri dari minimal satu axes.
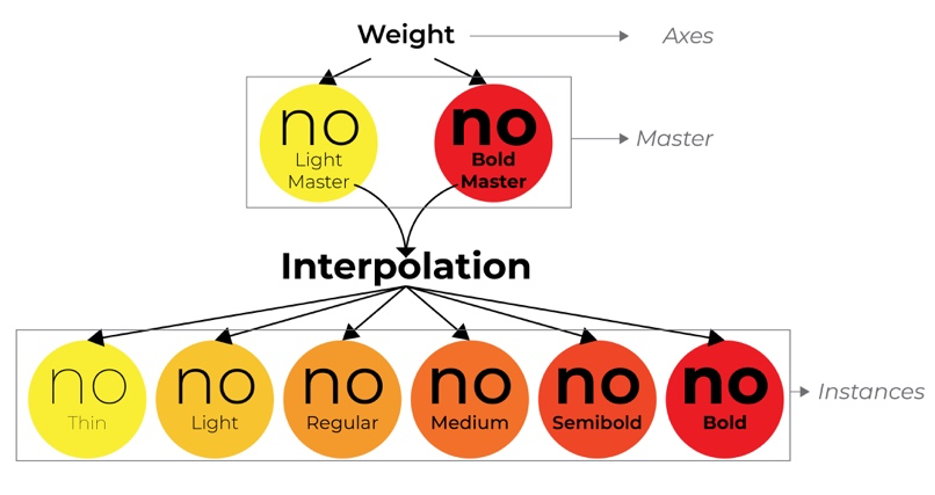
Selain itu, ada pula yang disebut sebagai master, yang dapat diartikan sebagai induk yang menghasilkan interpolation. Dalam perancangan variable font, minimal ada dua master. Master merupakan input yang dirancang, sedangkan outputnya disebut sebagai instances, yaitu bentuk yang dihasilkan oleh komputer dari proses interpolation. Hubungan antara axes, master dan instances dapat digambarkan dalam bagan di bawah ini.
 Bagan hubungan antara axes, master dan instances
Bagan hubungan antara axes, master dan instances
Sumber: Olahan penulis, disadur dari www.glyphsapps.com
SUMBER:
https://creativepro.com/variable-fonts-the-future-is-almost-here/
https://atadistance.net/2017/04/21/from-truetype-gx-to-variable-fonts/
https://glyphsapp.com/learn/multiple-masters-part-1-setting-up-masters
https://www.monotype.com/resources/articles/the-evolution-of-typography-with-variable-fonts


Comments :