PROGRESSIVE WEB APPS

Apa itu progressive web apps?
Progressive web apps merupakan metode pengembangan perangkat lunak terbaru yang memungkinkan pengguna merasakan pengalaman menggunakan aplikasi mobile melalui browser. Teknologi ini diciptakan karena adanya dilema para pemilik situs dan layanan online pada pilihan mengembangkan mobile web atau mobile apps. Mobile web kelebihannya adalah proses pembuatannya lebih cepat dan dapat diakses dengan mudah oleh pengguna melalui browser baik melalui notebook, personal computer maupun melalui mobile device. Sedangkan mobile apps kelebihannya adalah fitur yang disediakan lebih kaya, lebih interaktif, tetapi pada aplikasi mobile apps, pengguna perlu melakukan installasi pada device mobile yang digunakan sehingga perlu space, perlu melakukan update dan membutuhkan koneksi data serta kapasitas memory pada device yang cukup untuk menjalankan aplikasi tersebut.
Pada Mei 2016 Google memperkenalkan Progressive web apps. Progressive web apps dirancang oleh Frances Berriman dan Google Chrome Engineer Alex Russel. Teknologi dibalik progressive web apps adalah service worker. Menurut google developer karakteristik dari progressive web apps adalah sebagai berikut :
- Progressive – dapat digunakan oleh semua pengguna, terlepas browser apa yang digunakan karena aplikasi dikembangkan secara progressive.
- Responsive – dapat digunakan pada semua perangkat mulai dari desktop, tablet, smartphone dan lainnya.
- Connectivity independent – memiliki service workers untuk dapat diakses secara offline atau pada kualitas koneksi jaringan yang rendah.
- App-like – terasa seperti aplikasi karena model aplikasi shell memisahkan fungsi dari konten aplikasi.
- Fresh – selalu up-to-date dikarenakan update proses dari service worker.
- Safe – dilayani vie HTTPS untuk mencegah pengintaian dan untuk memastikan konten tidak dirusak.
- Discoverable – diidentifikasi sebagai aplikasi berkat W3C manifest dan service worker registration scope sehingga mudah ditemukan oleh search engine.
- Re-engageable – dapat dengan mudah di engage dengan fitur yang ada seperti push notification, dan lain-lain.
- Installable – memungkinkan user untuk menambahkan aplikasi ke home screen tanpa melalui appstore.
- Linkable – dapat berbagi dengan mudah melalui URL dan tidak memerlukan installasi.
Mengaktifkan kemampuan seperti aplikasi
Pada dasarnya ada dua inti teknologi yang digunakan progressive web apps yaitu service worker dan web app manifest.
- Service worker
Service worker memungkinkan web app dapat dijalankan melalui semua browser yang ada. Prosesnya simple dan transparant. Ketika halaman dibuka, situs mendaftarkan service worker, yang merupakan proxy client dan ditulis dalam javascript. Tidak ada prompt user yang ditunjukkan tetapi situs dapat dibuka secara offline. Kemudian setelah service worker terdaftar, dapat melakukan banyak hal berbeda. Misalnya dapat melakukan cache untuk asset yang diperlukan untuk support offline. Juga dapat menentukan event tertentu untuk mengaktifkan service worker seperti push notifications, camera, dan background sync.
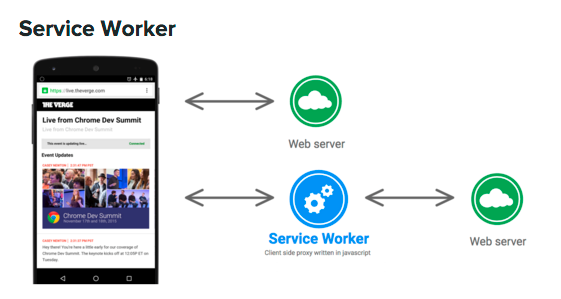
Berikut ini adalah gambaran dari service worker.

Pada gambar diatas service worker berada pada proxy client, yang letaknya berada pada antara browser dan operating system, service worker hanya bekerja pada https (secure connection). Hal ini dapat menghalangi request jaringan dari browser dan direspon oleh data cache, atau aktif ketika sistem mengatur, contohnya push notification. Setelah implementasi service worker maka selanjutnya adalah mendeklarasikan web manifest.
- Web app manifest
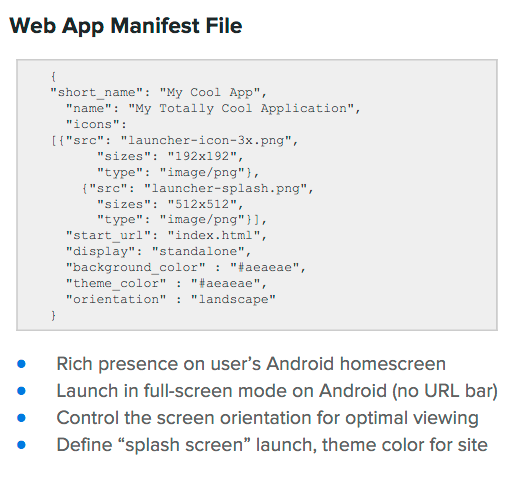
Web app manifest file memberikan kemampuan mengatur bagaimana aplikasi akan dijalankan. Adapun hal-hal yang dapat diatur adalah :
- Screen launch experience
- Warna, tema, app launch screen dan icon
- Memasukkan icon web apps ke home screen
- Screen orientation untuk optimal viewing
Berikut ini adalah contoh manifest file.

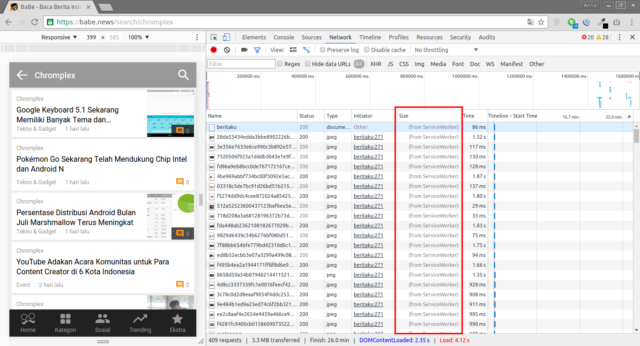
Di Indonesia baru dua situs yang sudah menerapkan PWA yaitu Baca Berita (BABE) dan Jalan Tikus, sedangkan Kaskus masih dalam tahap pengembangan.
Berikut ini service worker cache pada Baca Berita;;;

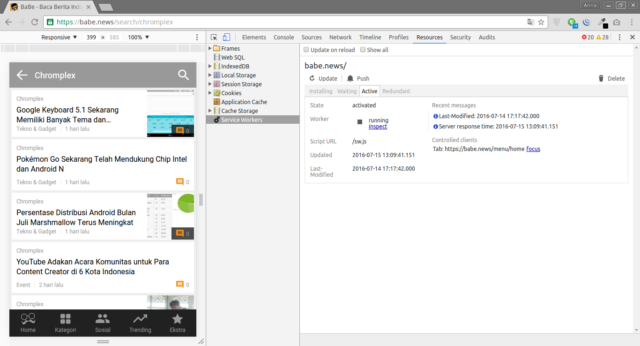
Sedangkan dibawah ini adalah service worker pada Baca Berita.

Referensi :
Memahami Apa Itu Progressive Web Apps, Anna Erdiawan, https://chromplex.com/progressive-web-apps/
Building a Progressive Web App, Ido Green https://greenido.wordpress.com/2016/03/18/building-a-progressive-web-app/
Your First Progressive Web App, Pete LePage https://developers.google.com/web/fundamentals/getting-started/codelabs/your-first-pwapp/
Progressive web app, wikipedia https://en.wikipedia.org/wiki/Progressive_web_app
Comments :