Beberapa VSCode Extension Untuk Software Developer
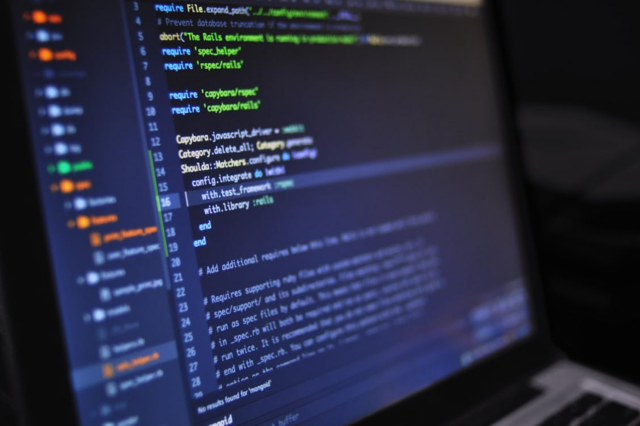
 Figure 1. Close Up Photo of Programming of Codes (https://www.pexels.com/)
Figure 1. Close Up Photo of Programming of Codes (https://www.pexels.com/)
VSCode merupakan salah satu code editor yang paling banyak digunakan di dunia. VSCode memiliki beberapa keunggulan seperti ringan, update yang rutin dari Microsoft dan berbagai macam extension yang dapat digunakan. Dengan bantuan extension dapat meningkatkan efisiensi dan kecepetan developer dalam mengembangkan sebuah program. Berikut beberapa extension yang dapat digunakan dalam sebuah project yang dapat membantu:
- Auto Close Tag
 Figure 2. Auto Close Tag (https://marketplace.visualstudio.com/)
Figure 2. Auto Close Tag (https://marketplace.visualstudio.com/)
Auto Close Tag dapat secara otomatis menutup semua macam tag yang ada dalam kodingan. Ekstensi ini terlihat simple tetapi dapat membantu dalam mengurangi bug karena kurangnya tag penutup. Ekstensi ini dapat digunakan pada HTML, XML, React dan framework lainnya.
- Auto Rename Tag
 Figure 3. Auto rename tag (https://marketplace.visualstudio.com/)
Figure 3. Auto rename tag (https://marketplace.visualstudio.com/)
Hampir mirip dengan ekstensi sebelumnya, ekstensi ini dapat secara otomatis mengganti nama tag sesuai dengan yang diketikkan.
- Github Copilot
 Figure 4. Github Copilot (https://marketplace.visualstudio.com/)
Figure 4. Github Copilot (https://marketplace.visualstudio.com/)
Github Copilot adalah salah satu ekstensi VSCode yang sedang tren tahun ini. Ekstensi ini membuat saran kode dan fungsi secara realtime langsung di code editor dengan menggunakan OpenAI Codex. GitHub Copilot menghasilkan saran pengkodean dalam berbagai bahasa program hanya dengan menuliskan komentar atau nama metode pada baris kode. Github Copilot telah dilatih pada miliaran baris kode pada repository public github.
- GitLens
 Figure 5. GitLens (https://marketplace.visualstudio.com/)
Figure 5. GitLens (https://marketplace.visualstudio.com/)
GitLens merupakan sebuah ekstensi untuk melacak dan memantau perubahan pada repository. Ekstensi ini memberikan informasi detail seperti:
- Bagian kode mana yang berubah dengan memberikan highlight
- Memberikan informasi kapan sebuah perubahan di push
- Siapa yang melakukan push dan pesannya
Hal ini dapat membantu programmer melacak perubahan yang dilakukan karena berbasis GUI.
- Prettier
 Figure 6. Prettier (https://marketplace.visualstudio.com/)
Figure 6. Prettier (https://marketplace.visualstudio.com/)
Ekstensi yang membantu merapikan baris kode yang ditulis sehingga lebih mudah untuk dibaca. Prettier dapat digunakan pada berbagai macam bahasa pemrograman seperti HTML, CSS, JS dan masih banyak lainnya. Seperti namanya, Prettier merapikan kodingan dengan cara memberikan indentasi pada blok kode.
- Live Server
 Figure 7. Live Server (https://marketplace.visualstudio.com/)
Figure 7. Live Server (https://marketplace.visualstudio.com/)
Ekstensi ini membuka project pada browser web default menggunakan port. Live Server akan otomatis memperbarui halaman browser pada saat kita menyimpan perubahan. Hal ini dapat melihat perubahan secara realtime sehingga dapat meningkatkan produktivitas. Di atas, adalah beberapa ekstensi yang dapat membantu seorang software developer dalam mengembangkan project. Dengan alat yang tepat, produktivitas dapat dicapai dalam pengembangan sebuah project sehingga dapat mempercepat waktu pengerjaan.
Referensi:




Comments :