Belajar CSS: Position
Pada artikel kali ini kita akan membahas posisi sebuah layout pada CSS dan artikel ini saya peruntukan untuk pemula.
Posisi pada CSS terbagi menjadi beberapa tipe, yaitu sebagai berikut:
- Static (default)
- Relative
- Absolute
- Fixed
- Sticky
01. Static (default)
By default, element atau tag-tag HTML yang kita buat posisinya adalah static. Properti CSS seperti z-index, left, top, right, bottom, tidak akan berpengaruh nilainya terhadap element yang posisinya static.
02. Relative
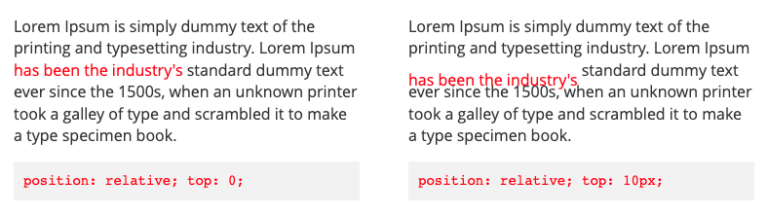
Element yang memiliki posisi relative, by default, posisinya seperti element dengan posisi static. Hanya saja pada posisi relative, element dapat diubah-ubah atau diatur posisinya dengan properti CSS z-index, bottom, left, right, top.

Bisa dilihat pada gambar diatas, element dengan posisi relative dapat diatur posisinya dari posisi awalnya. Saya menambahkan element <span> pada text “has been the industry’s” sebagai contoh sederhananya.
03. Absolute
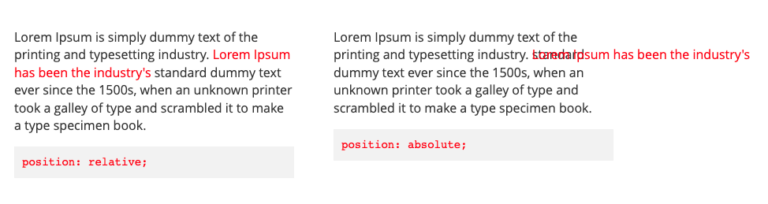
Posisi absolute membuat posisi element-nya seperti melayang dan meninggalkan posisi awalnya. Bisa terlihat pada gambar di bawah ini perbandingannya dengan posisi relative.

Posisi absolute, by default, akan menempel kepada element body jika parent element tidak diset posisinya menjadi relative. Bisa dilihat contoh kode berikut. Kalian bisa coba dengan menghilangkan position: relative pada parent element.
<div style="position: relative; width: 400px; height: 400px;"> <div style="position: absolute; top: 10px; left: 10px; z-index: 1; width: 40px; height: 40px; background-color: red"> </div>
Fyi, posisi absolute bisa digunakan sebagai image overlay, tooltip, ribbon, badge yang berada diatas element atau pun element yang bertumpuk.
04. Fixed
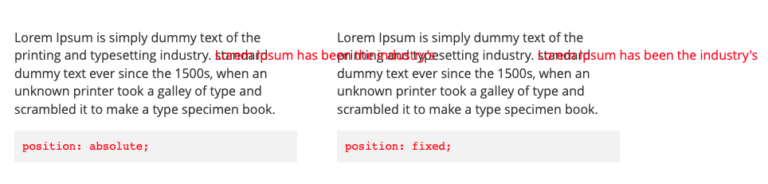
Posisi fixed ini mirip dengan posisi absolute. Kalau tadi posisi absolute bisa melayang di dalam element parent (relative), posisi fixed tidak bisa melakukan itu dan akan langsung menempel ke element body namun tetap bisa melayang diposisi awal dengan memberi nilai property “auto” seperti “top: auto”. Bisa dilihat persamaan posisi absolute dan fixed.

Dan berikut perbedaan posisi absolute dan fixed jika sama-sama diberikan element dengan posisi relative.

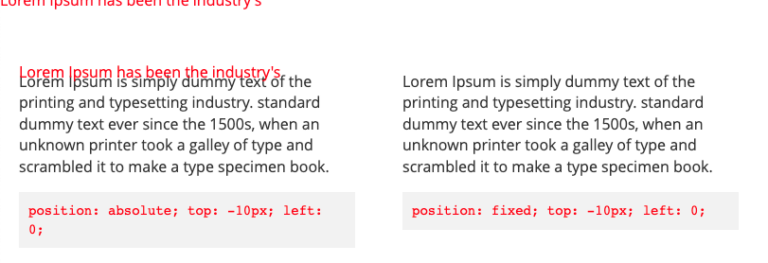
Bisa dilihat perbedaannya kalau posisi absolute bisa berada di dalam parent elementnya, sedangkan posisi fixed menempel di element body. Dan ketika user melakukan scroll, element dengan posisi fixed akan tetap melayang sesuai dengan posisinya atau tidak hilang saat discroll. Posisi fixed biasanya digunakan untuk membuat sebuah popup.
05. Sticky
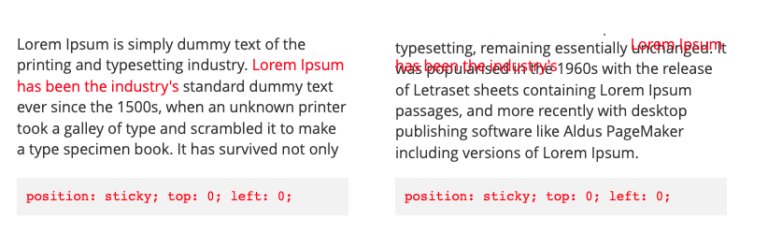
Posisi yang terakhir adalah sticky. Kita bisa lihat terlebih dahulu gambar dibawah ini.

Terlihat di sebelah kiri, posisi sticky mirip dengan posisi static, tidak ada yang berubah dengan posisinya. Element dengan posisi sticky baru akan terlihat ketika user melakukan scroll, terlihat di gambar sebelah kanan kalau elementnya selalu berada diposisi atas element parentnya. Kalau tadi posisi fixed tidak bisa berada di dalam element parent, posisi sticky adalah kebalikannya.
Referensi: https://levelup.gitconnected.com/css-for-beginners-position-4913ff17d1e5
Featured image from Unsplash by KOBU Agency