Mendesain Tabel Data
Data tidak berguna tanpa memiliki kemampuan untuk memvisualisasikan dan menindaklanjutinya. Keberhasilan industri di masa depan akan memadukan pengumpulan data tingkat lanjut dengan pengalaman pengguna yang lebih baik, dan tabel data terdiri dari banyak pengalaman pengguna.
Tabel data yang baik memungkinkan pengguna untuk memindai, menganalisis, membandingkan, memfilter, mengurutkan, dan memanipulasi informasi untuk memperoleh wawasan dan melakukan tindakan. Berikut beberapa jenis desain tabel data:
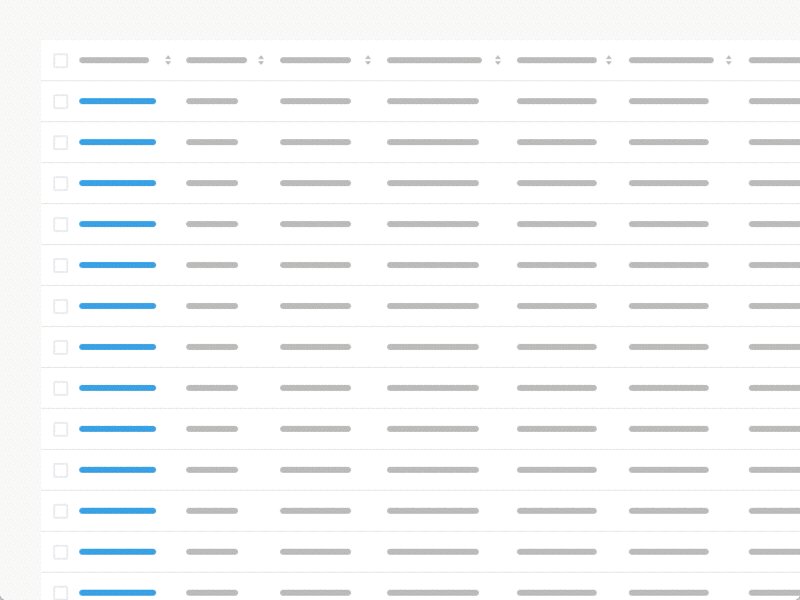
Fixed Header
Mempertahankan baris teratas saat pengguna melakukan scroll dapat memberikan konteks kolom apa yang sedang digunakan.

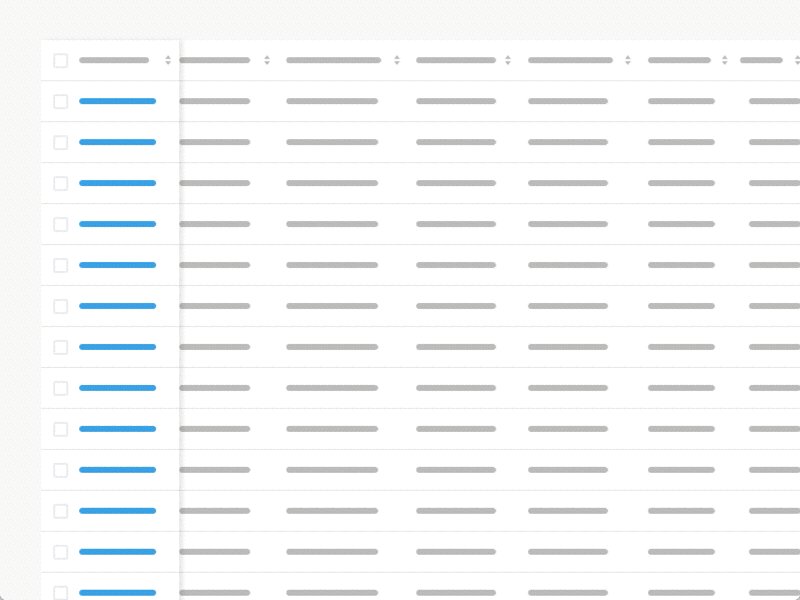
Horizontal Scroll
Horizontal scroll tidak bisa dihindari saat menyajikan dataset yang besar. Dengan mengunci kolom secara individu, pengguna dapat membandingkan data dengan beberapa data di kolom berikutnya.

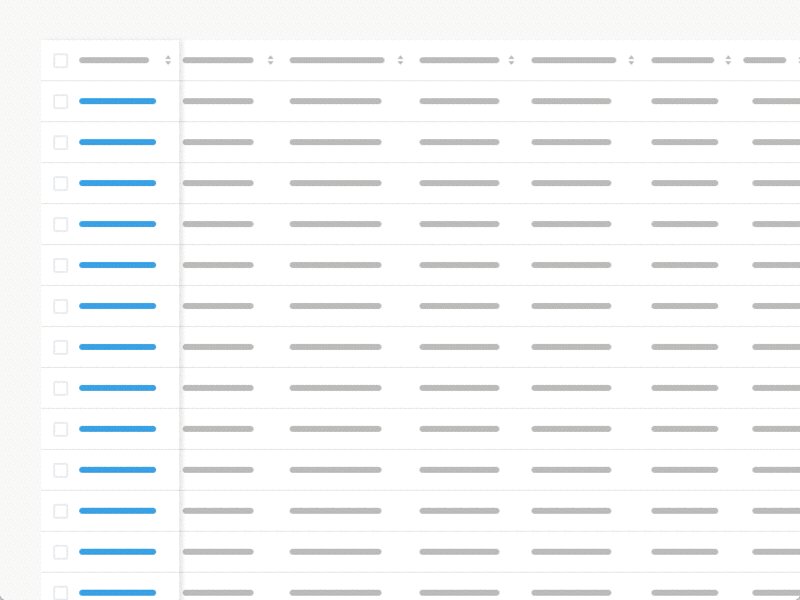
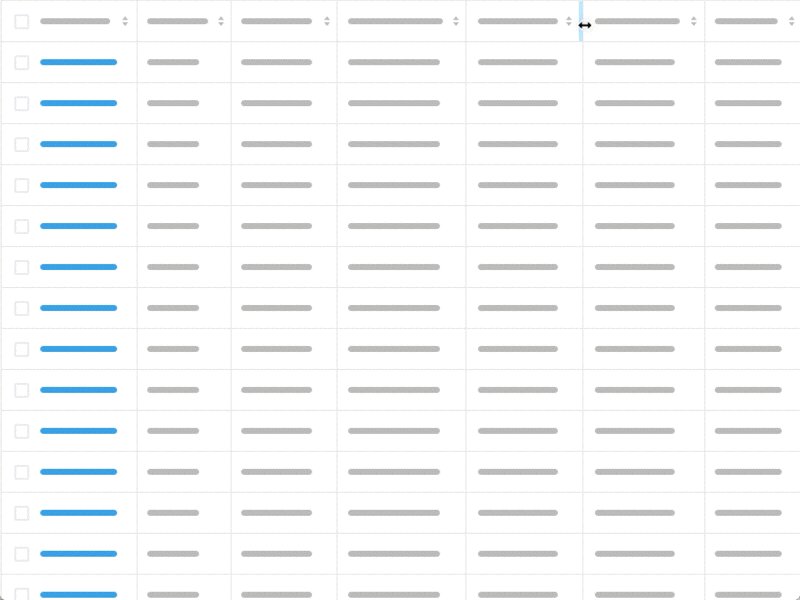
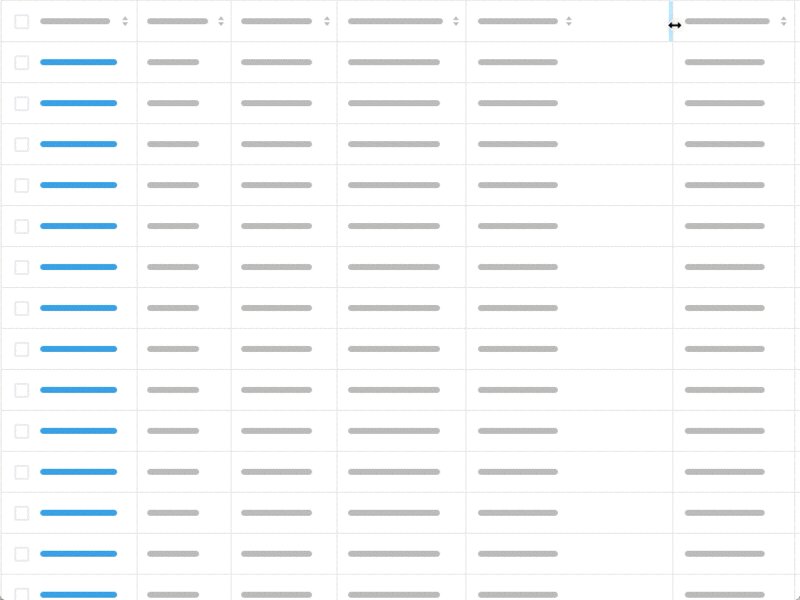
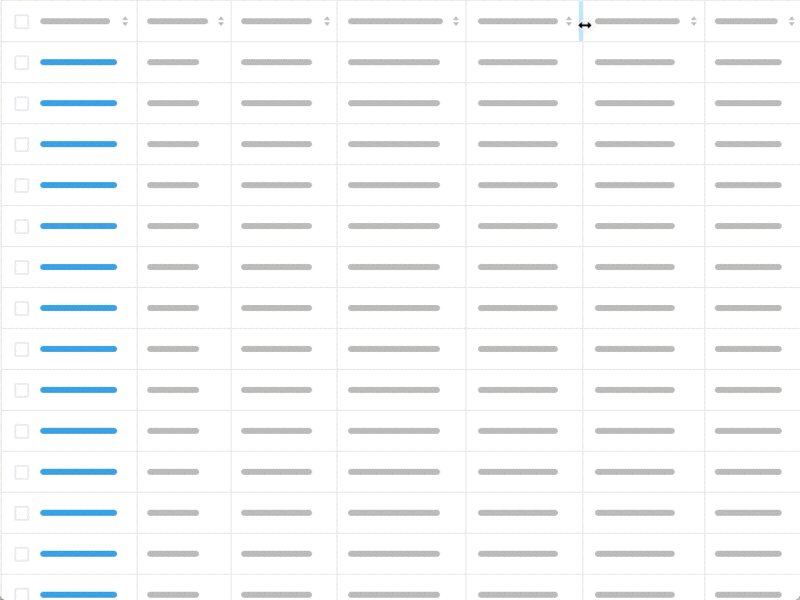
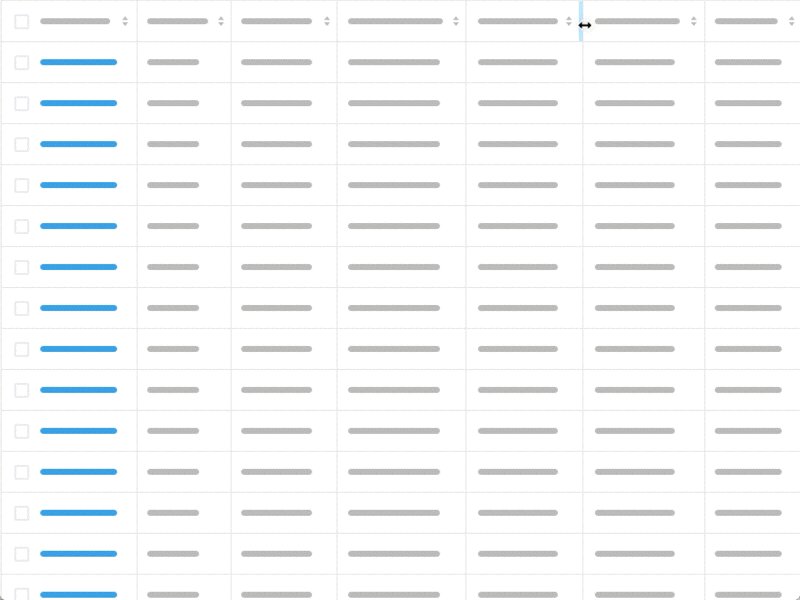
Resizable Columns
Dengan mengubah ukuran kolom, pengguna dimungkinkan untuk melihat data yang disingkat secara penuh.

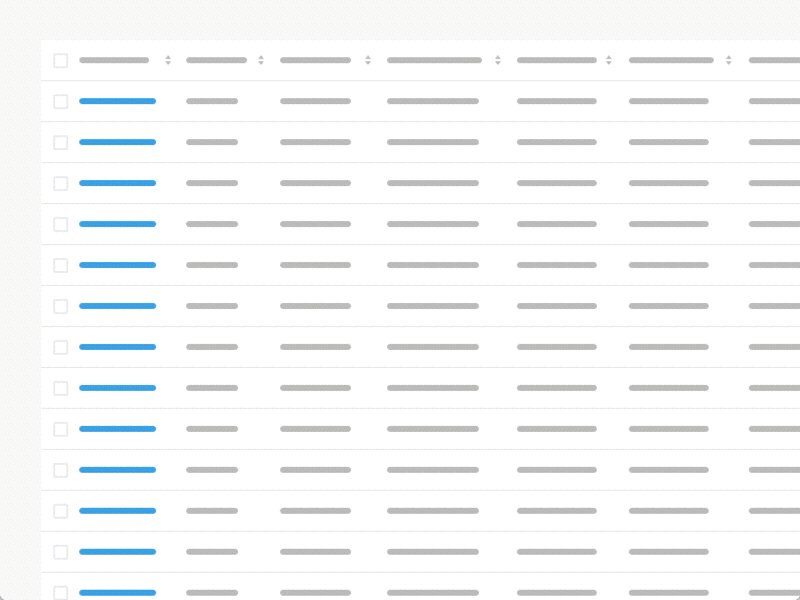
Row Style
Baris yang diberikan warna dapat membantu pengguna memindai data.

Display Density
Tinggi baris yang lebih kecil memungkinkan pengguna untuk melihat lebih banyak data tanpa perlu melakukan scroll. Namun, ini dapat mempengaruhi pandangan kita ke parsing errors. Maka dari itu, banyak desain tabel data yang berhasil menggabungkan kemampuan untuk mengontrol kepadatan tampilan.

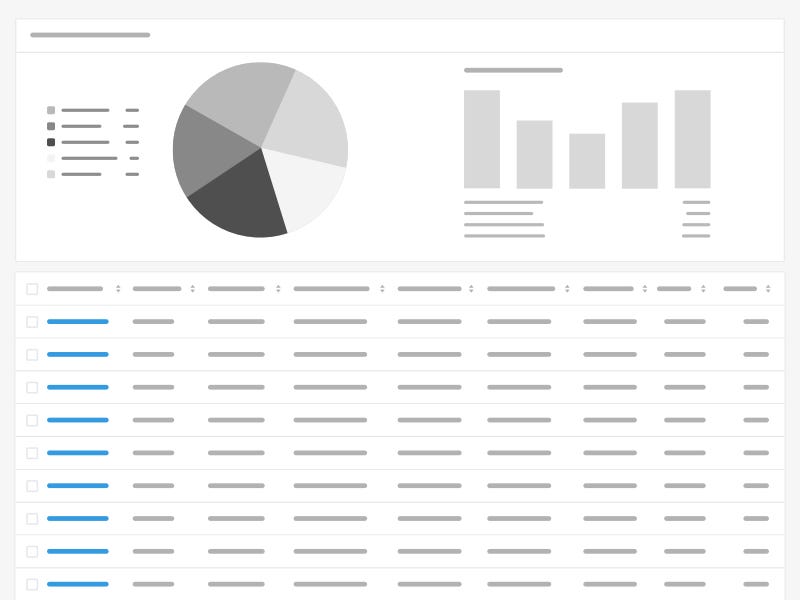
Visual Table Summary
Ringkasan data visual memberikan gambaran umum dari tabel yang sedang dilihat. Ini memungkinkan pengguna untuk menemukan pola dan masalah secara agregat sebelum menindak lanjuti ke summary insights.

Pagination
Pagination bekerja dengan menghadirkan sejumlah baris dalam tampilan, dengan kemampuan untuk menavigasi ke data set lain.

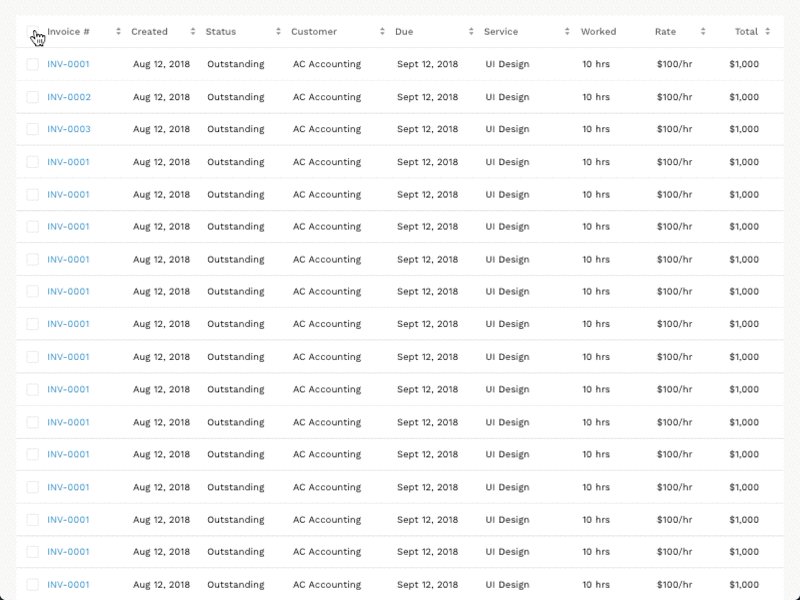
Hover Actions
Menyajikan tindakan tambahan saat pengguna melakukan hover pada data set yang sedang dilihat.

Inline Editing
Inline editing memungkinkan pengguna untuk mengubah data tanpa menavigasi ke tampilan detail terpisah.

Expandable Rows
Baris yang dapat diperluas memungkinkan pengguna untuk mengevaluasi informasi tambahan tanpa kehilangan konteksnya.

Quick View
Sama seperti baris yang dapat diperluas, tampilan cepat memungkinkan pengguna untuk melihat informasi tambahan sambil tetap dalam konteks.

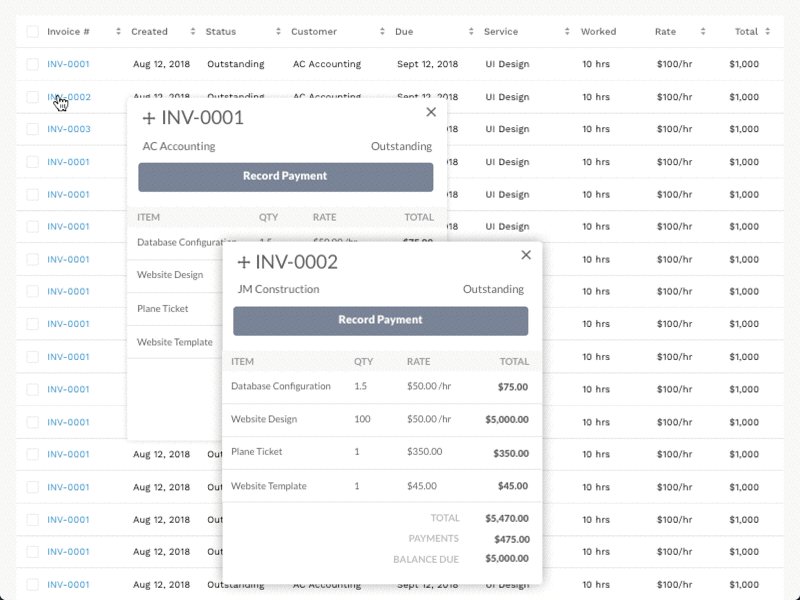
Modal
Modals memungkinkan pengguna untuk tetap berada dalam tampilan tabel tetapi memberikan lebih banyak fokus ke informasi dan tindakan tambahan.

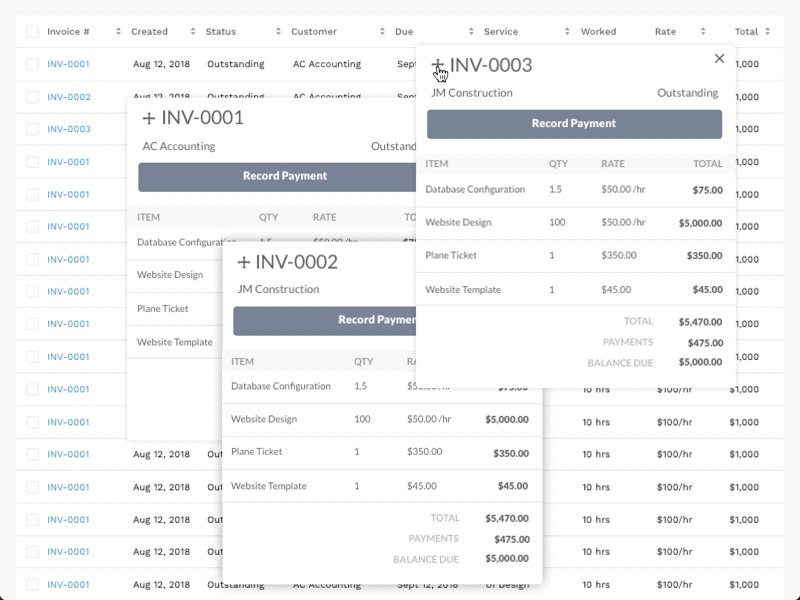
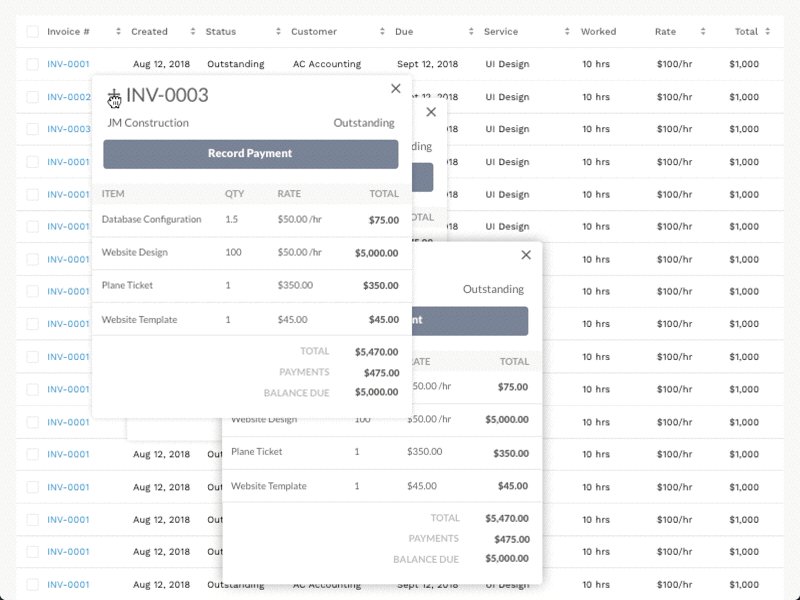
Multi Modal
Fitur multi-modal sangat kuat untuk pengguna yang aktif emnggunakan berbagai tindakan atau membandingkan detail item yang berbeda.

Row to Details
Mengklik pada tautan baris mengubah tabel menjadi tampilan dengan daftar item di sebelah kiri dan detail tambahan di sebelah kanan. Ini memungkinkan pengguna untuk mengurai dataset besar, serta mereferensikan banyak item tanpa kehilangan tempat mereka.

Sortable Columns
Penyortiran kolom memungkinkan pengguna untuk mengatur baris secara alfabet dan numerik.

Basic Filtering
Pemfilteran dasar memungkinkan pengguna untuk memanipulasi data yang disajikan dalam tabel.

Filter Columns
Pola desain ini memungkinkan pengguna untuk menetapkan parameter pemfilteran ke kolom tertentu.

Searchable Columns
Pola desain ini memungkinkan pengguna untuk mencari nilai spesifik dalam setiap kolom.

Add Columns
Pola ini memungkinkan pengguna untuk menambahkan kolom dari dataset. Ini adalah cara untuk menjaga data tabel terbatas pada informasi penting dan memungkinkan pengguna untuk menambahkan kolom tambahan berdasarkan penggunaannya.

Customizable Columns
Fitur kolom yang dapat disesuaikan memungkinkan pengguna untuk memilih kolom yang ingin mereka lihat dan mengurutkannya. Fitur ini dapat mencakup kemampuan untuk menyimpan preset untuk digunakan nanti.

Mengapa Table Penting
Saat ini Data sudah menjadi material baru dari ekonomi global. Data menjadi tidak berguna jika kita tidak dapat memvisualisasikannya dan berinteraksi. Dengan begitu banyaknya data, kita dapat menggunakan beberapa desain tabel yang ada di atas. Tergantung dari apa yang ingin kita perlihatkan atau dapatkan.
https://uxdesign.cc/design-better-data-tables-4ecc99d23356
Comments :