Dark Mode UI Best Practices – Communicate Depth
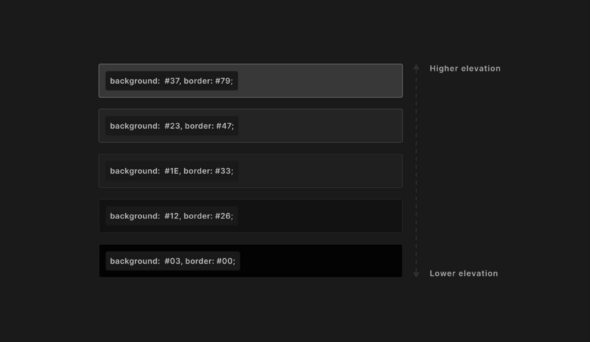
Depth (Kedalaman)
Gunakan skala warna yang lebih terang untuk menafsirkan ketinggian. Hindari menggunakan bayangan dalam mode gelap. Sebagai gantinya, gunakan properti yang mendekati untuk memancarkan tingkat kedalaman untuk elemen UI. Elemen yang jauh harus tetap memiliki elevasi yang lebih rendah dibandingkan dengan elemen yang lebih dekat.
Hindari menggunakan bayangan dalam mode gelap. Untuk menyampaikan kedalaman dengan lebih baik — pastikan objek yang lebih dekat dengan pengguna lebih terang. Ini akan membantu membangun hierarki visual yang lebih baik.

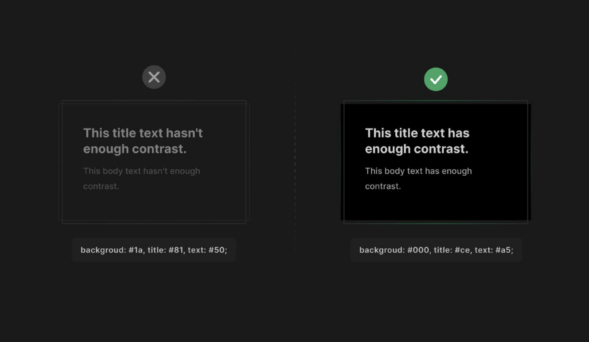
Pastikan mode gelap anda kontras
Mode gelap, sama seperti cahaya yang harus memenuhi standar WCAG minimum untuk memastikan semua teks dapat dibaca dengan kontras yang cukup. Anda dapat menggunakan plugin untuk memeriksa desain kontras anda di tempatnya.

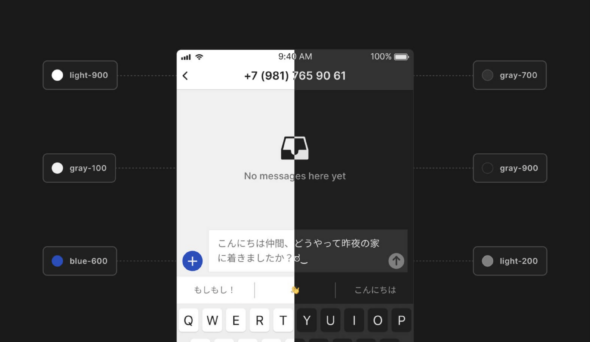
Desain mode terang
Saat membawa desain anda dari mode terang ke mode gelap, pertahankan semua tanda visual di tempatnya. Jangan abaikan atau hapus beberapa warna demi tema gelap agar tidak membingungkan pengguna. Sebagai gantinya, siapkan palet warna yang berfokus pada warna sebaliknya yang ada tanpa kehilangan efisiensi UI.

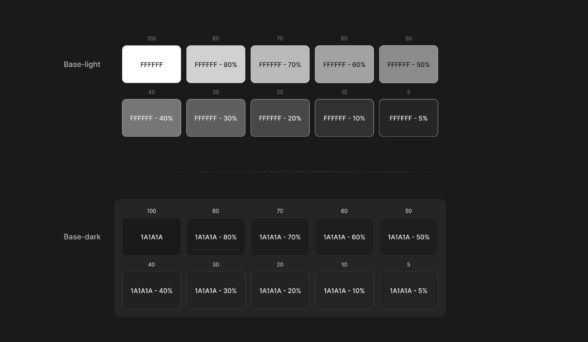
Gunakan warna dasar untuk mendesain mode gelap
Untuk membuatnya dapat diprediksi, ubahlah UI bertema terang anda ke sisi gelap. Gunakan satu set warna dasar atau “netral” dengan nilai transparansi yang sama sejak awal proyek anda. Satu set warna transparan dapat sangat memudahkan hidup anda. Alih-alih terus-menerus memilih warna abu-abu yang berbeda, Anda dapat menggunakan satu set warna transparan untuk mengubah desain anda ke mode gelap yang dapat diprediksi.

Artikel merupakan terjemahan dari artikel asli yang berjudul “Dark Mode UI Best Practices” oleh Buninux yang diterbitkan pada situs medium.com