5 Tips Untuk Membuat Tampilan Aplikasi Terlihat Modern
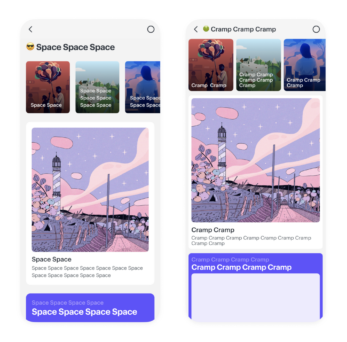
Ruang Ruang dan Ruang
Jangan sungkan untuk pemberian jarak. Tinggi garis, bahan pengisi, margin, terutama margin horizontal. Saya telah memperhatikan dan takut akan kebiasaan yang dimiliki designer untuk tidak menambahkan ruang. Sebagian besar ialah waktu, tujuannya adalah untuk menyesuaikan konten sebanyak mungkin pada sudut pandang pengguna.
Lebih dari 87% populasi di India memiliki perangkat yang lebih tinggi dari 720px. Periksa datanya. Hal ini berarti terdapat banyak ruang vertikal untuk menambahkan ruang yang lebih banyak. Jika anda merasa membutuhkan margin 8px, cobalah 12px. Mulailah lebih besar dan kurangilah jika anda merasa terlalu banyak.

Invisible headers
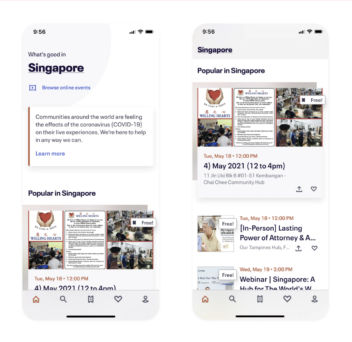
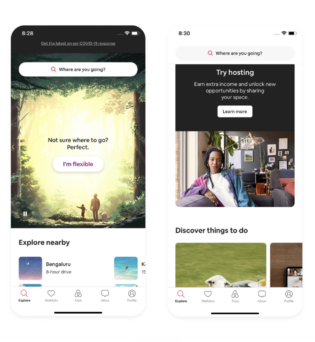
Header (judul) yang solid merupakan hal terbaik di tahun 2010. Cara tercepat untuk membuat aplikasi anda terlihat modern yaitu dengan menghapus header berwarna solid (berbeda dari warna latar belakang). Sebagai gantinya, judul dapat digeser sekedar untuk memberikan konteks atau cara cepat setelah pengguna menggeser halaman ke bawah. Secara otomatis menambahkan ruang putih yang dibutuhkan ke dalam desain anda, membuatnya terasa lebih bernapas dan tidak berantakan.

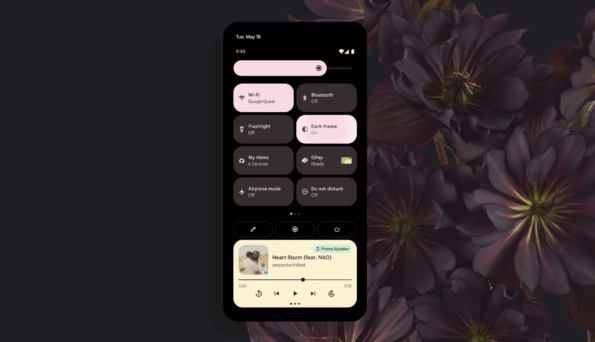
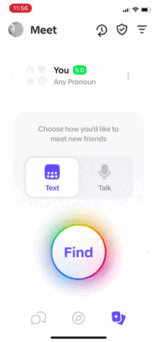
Flaunt them curves
Sangat jarang kita menemukan benda-benda di alam yang memiliki sudut tajam. Dunia terbuat dari sudut-sudut yang bulat. Sudut yang tajam menyakiti anda. Sudut yang tajam harus dihindari
— Steve Jobs

Dari sudut pandang evolusi, kita telah belajar untuk melihat benda tajam sebagai hal yang berbahaya atau agresif dan benda yang tumpul atau bulat sebagai hal yang aman. Perbedaan ini membantu kami untuk bertahan hidup. Naluri bertahan hidup seperti itu tetap bertahan dalam diri kita, bahkan hingga hari ini.
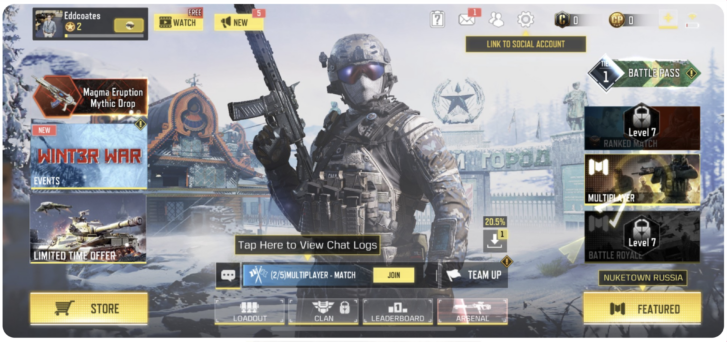
Hindari tikungan yang tajam kecuali hal tersebut merupakan ke-agresifan dari tujuan anda. Sebuah contoh yang baik dalam menggunakan sudut tajam adalah action game.

Gunakan Gambar
Manusia ialah makhluk visual. Gambar pada desain UX dapat digolongkan menjadi dua, yaitufoto dan ilustrasi. Bila menurut anda sebuah pesan dapat disampaikan melalui ilustrasi, lakukanlah. Bila anda yakin gambar dapat membantu menambahkan lebih banyak konteks, tambahkanlah. Coba dan pecahkan kumparan konten yang panjang dengan interval gambar yang relevan.
Penelitian di 3M Corporation menyimpulkan bahwa kami memproses visual 60.000 kali lebih cepat daripada teks.

Gerak
Gerak adalah hal yang bagi saya pribadi masih dipelajari. Tetapi bukankah hal itu terasa sangat menyenangkan saat menggunakan aplikasi yang bergerak sangat lancar?

Artikel merupakan terjemahan dari artikel asli yang berjudul “5 tips to create a modern app UI” oleh Jishnu Hari yang diterbitkan pada situs medium.com