3 Contoh Trend Tipografi Yang Innovatif
Bagian jasa atau yang berperan dibaliknya seringkali merupakan bagian terpenting dari sebuah situs web. Dan meskipun tidak ada keraguan bahwa situs web adalah konten grafis dari bagian perannya yang biasanya menarik perhatian kita, jasa teks adalah elemen yang benar-benar dapat menyampaikan pesan, mengaitkan, dan membuat kita terus menggulir. Tidak hanya bagian terpenting dari apa yang disampaikan teks, yang terpenting juga ialah bagaimana teks menyanpaikan makna — bagaimana penulisan itu disajikan dan dirancang. Ketika dilakukan dengan benar, tipografi memperkuat copy writer yang membuat pesan lebih menarik dan memungkinkan dapat bertahan lebih lama dibenak pengunjung.
Meskipun tidak ada resep yang pasti untuk merancang teks yang sempurna, satu hal yang pasti: tidak pernah ada banyak contoh jasa tipografi yang menginspirasi, kreatif, dan menakjubkan seperti saat ini. Huruf dinamis dan kinetik, gaya retro, teks yang terlalu besar atau mengganggu, retro-futurisme, dan eksperimen keseluruhan hanyalah beberapa tren yang telah kita saksikan akhir-akhir ini, dan dengan bangga pula — beberapa contoh dari jasa teks yang mengerjakan dengan sangat ahli sehingga hampir membuat anda lupa akan sisa halaman. Mari kita lihat beberapa di antaranya:
Bloomers

Bloomers adalah agensi Brasil yang mengembangkan strategi untuk label dan bisnis dengan pendekatan yang sangat berbeda. Metode mereka terdiri dari penelitian label yang terperinci dengan berfokus pada peristiwa masa lalu, mencari garis besar atau benang merah yang dapat menciptakan cerita yang unik dan menginspirasi. Pendekatan ini jelas pada awalnya, karena beranda agensi menampilkan beberapa jasa tipografi retro yang khas. Foto hitam putih yang sepenuhnya lebar serta indah dari pemandangan pantai tahun 1980-an di atasnya dengan tipografi gaya tahun 60an yang besar dalam rona ungu yang funky. Demi menambahkan sentuhan akan rasa kaingin-tahuan dan humor pada bagian tersebut, para desainer situs web Bloomers menganimasikan dua O pada logo agensi, memberi gambaran seakan berputar seperti dua mata yang aneh atau bianglala yang aneh dari pekan raya.
Setelah ini, agensi menyampaikan pesan utamanya dengan gaya yang sama — dengan tipografi retro yang besar dalam warna abu-abu keperakan. Motif warna ini ditetapkan di seluruh situs web, seperti kualitas tipografi dan elemen antarmuka vintage, yang berdampingan dengan misi agensi untuk menjangkau masa lalu dan menemukan solusi untuk kedepannya.
Lunch Concept

Terkadang bagian editor begitu mengesankan dan mendalam sehingga hampir membuat anda lupa akan tujuan anda sejak awal. Situs web Lunch Concept diawal menyajikan video full-screen yang membuat anda ingin menonton secara terus menerus — kostum, desain set, animasi, disajikan dengan penuh detail yang tak ingin anda lewatkan. Video yang memukau ini diberi sentuhan oleh logo dibagian atas yang mencolok sehingga terlihat seperti terbuat dari logam matte gelap dengan efek 3D yang meyakinkan. Logo nya memiliki sebuah kualitas sentuhan yang berbeda — logo ini membuat anda ingin memeriksa permukaannya dengan jari anda, merasakan di sisi lainnya untuk memeriksa apakah terisi atau berlubang seperti cetakan, untuk melihat seberapa tajam tepi dan sudutnya. Bersamaan dengan video latar belakang, tipografi melengkapi bagian pahlawan dan memberikan seluruh situs web yang sensual dan mengejutkan.
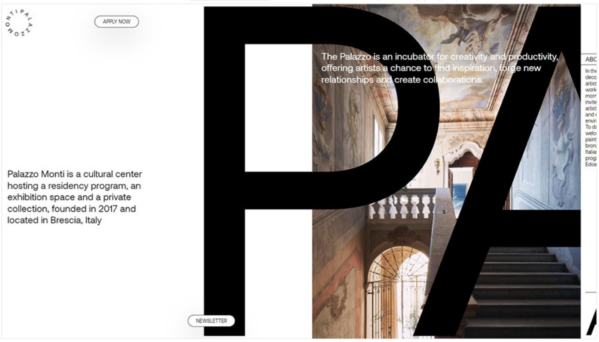
Palazzo Monti

Situs web pusat budaya Brescian, ruang galeri, koleksi dan inkubator artistik, Palazzo Monti, adalah contoh indah tipografi yang menjadikannya pusat perhatian, setidaknya di bagian situs web. Situs web dibuka dengan pre-loader numerik besar yang ditempatkan di sudut kiri bawah layar dan disertai dengan logo melingkar yang berputar dari pusatnya. Kami kemudian disambut ke situs web satu halaman yang berorientasi horizontal dengan bagian awal yang menampilkan blok teks yang pendek dan memperkenalkan nama dalam tipografi yang sangat besar. Huruf-huruf besar pada jenis huruf Aeonik yang melafalkan nama secara berirama terganggu oleh konten lain — bagian informatif dengan foto, testimonial, galeri, dan hal lainnya yang harus ada di situs web untuk institusi semacam ini. Seperti yang kami sebutkan, situs web bergerak secara horizontal, dan bagian-bagian ini terbuka dengan lancar. Tipografi yang sangat besar tidak menghambat rancangan dengan cara apa pun — kenyataannya, huruf-huruf besar diatur tata letak dengan cara memastikan integrasi yang sempurna dengan konten lainnya.
Artikel merupakan terjemahan dari artikel asli yang berjudul “15 Examples of Innovative Hero Typography Trends” oleh Ana Hercigonja yang diterbitkan pada situs medium.com