7 tips to help improve your web Typography skills
Pemahaman yang baik tentang typografi (lebih dari citra & warna menurut saya) sangat penting dalam mendesain Uls yang kuat. Mengapa demikian? Karena sebagian besar dari apa yang Anda lihat di web adalah berbasis konten, jadi dalam memiliki pemahaman tentang typografi dapat memungkinkan Anda untuk tetap mempertahankan perhatian pembaca, memberikan pengalaman pengguna yang jauh lebih baik serta memperkuat makna teks dari bacaan yang diberikan.
Dengan artikel ini, menunjukkan kepada Anda beberapa cara yang tidak hanya akan memberi Anda pemahaman yang lebih baik, tetapi juga membuat Anda lebih percaya diri saat bekerja dengan jenis proyek baru Anda berikutnya.
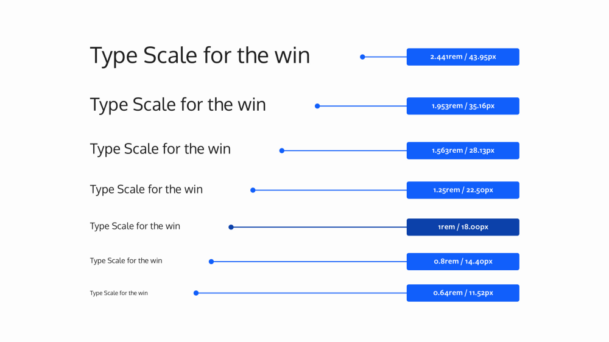
1. Gunakan skala jenis untuk menentukan satu set ukuran jenis huruf yang harmonis.

Menggunakan skala jenis untuk menentukan satu set ukuran font dengan mudah, praktis tanpa ada pikiran apa pun dalam mengerjakan tugas anda. Sesuai denga namanya, skala jenis bekerja berdasarkan faktor skala. Idenya adalah Anda mulai dengan ukuran font (18px) dan mengalikan (atau membaginya) dengan faktor skala untuk mendapatkan ukuran font baik dan lebih tinggi (contoh: H1, H2, dll) atau hierarki yang lebih rendah (misal: Teks, Tombol, dll). Skala jenis akan membantu Anda menghasilan teks yang terlihat serasi dikarenakan ukurannya meningkat bahkan dapat pula menurun sepanjang skala tetap yang telah Anda tetapkan.
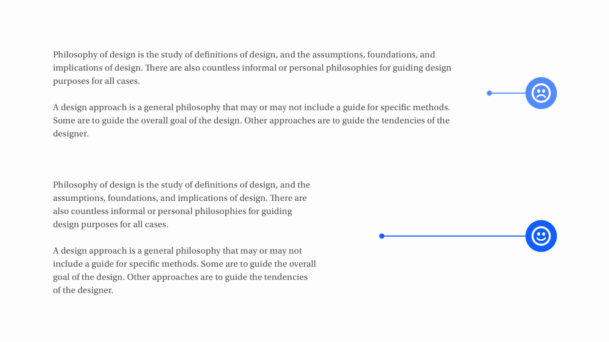
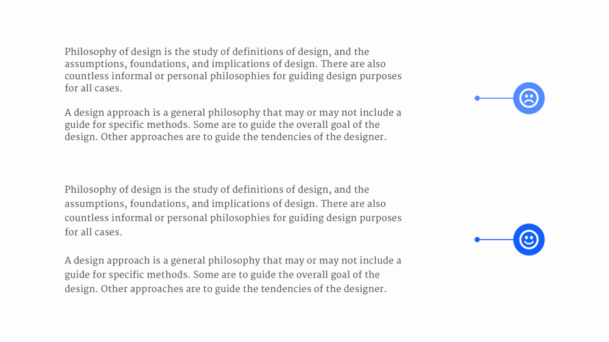
2. Pilih panjang baris yang sesuai untuk teks Anda dan meningkatkan minat baca.

Bekerja dengan body text dan mencoba menemukan panjang garis yang sesuai sehingga dapat mengembangkannya. 45 hingga 75 karakter dianggap sebagai panjang garis yang cocok dalam halaman 1 kolom, dengan 66 baris karakter (yang mencakup huruf & spasi) dalam memberi pusat perhatian atau minat baca. Tentu saja ukuran font & tinggi garis berperan dalam menarik minat baca, tetapi untuk panjang baris, pertahankan pada pedoman 45 hingga 75 karakter.
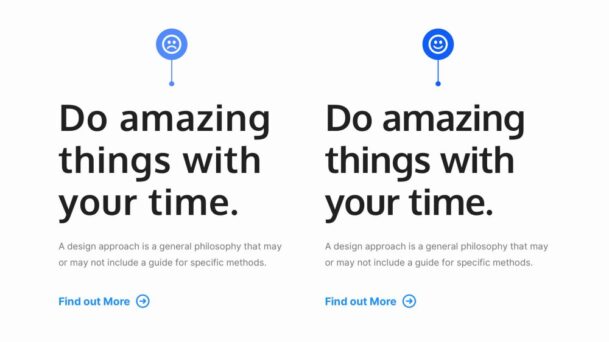
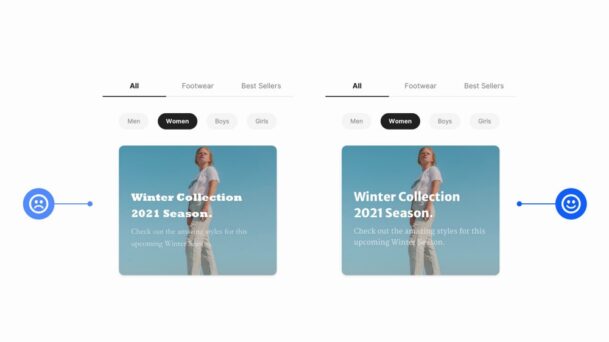
3. Kurangi jarak huruf pada judul anda untuk memberikan pandangan atau space yang lebih baik.

Mengurangi spasi huruf pada body text yang panjang? Dari saya tentu saja “tidak”, Tapi untuk judul jawaban dari saya “ya!”
Judul Anda kemungkinan besar akan jauh lebih besar daripada body text yang lain. Dari yang terlihat, jarak antara huruf terkadang tempak lebih besar, inilah yang tidak selalu Anda inginkan saat Anda mencari nilai atau estetika yang sempurna. Gunakan skala kecil dalam mengurangi jarak-huruf (letter-spacing) sehingga membuat judul Anda lebih seimbang, mudah dibaca, dan secara umum lebih menyenangkan dan enak dipandang.
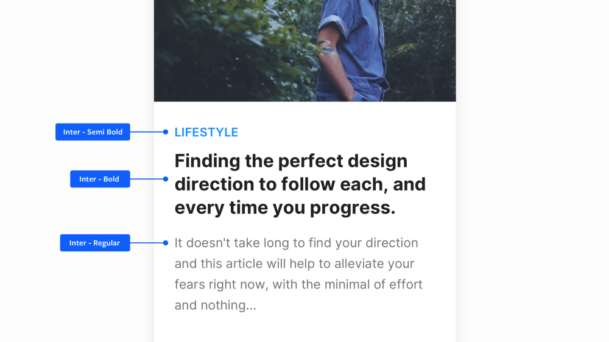
4. Gunakan saja satu jenis huruf dalam desain Anda.

Tidak menjadi suatu masalah untuk memilih satu jenis huruf saat membuat karya seni Anda dan ada kalanya dengan melakukan hal tersebut dapat membantu Anda untuk menghasilkan hasil yang lebih kuat dan konsisten. Abaikan pilihan “selalu gunakan dua jenis huruf, kuantitas yang minimum, huruf yang berdempetan”. Gunakan kombinasi bobot, ukuran dan warna, Anda pun tetap dapat memberikan hasil yang dapat diterima dengan sempurna.
5. Gunakan “superfamilies” disaat Anda mengkombinasikan font yang bagus tapi cepat.

Saat Anda ingin meningkatkan keterampilan dalam menggabungkan jenis huruf dan Anda dihadapkan dengan 1000-an jenis, pilihlah superfamilies. Superfamilies adalah kumpulan typeface dengan tampilan berbagai jenis Serif dan Sans Serif dengan tujuan mereka dibuat adalah untuk memberikan harmonis visual yang erat.
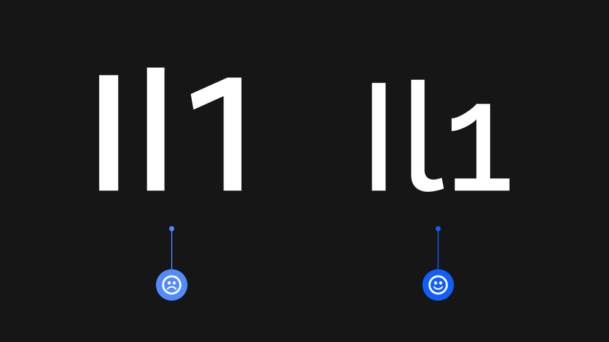
6. Gunakan tes x-height atau Il1 untuk menentukan minat baca terhadap typefaces yang Anda pilih.

Pada dasarnya, x-height adalah tinggi dan huruf kecil “x” relatif terhadap huruf besat (yaitu; T) dari jenis huruf yang sama. Jika font Anda memiliki ukuran “x-height” yang besar, terlebih saat digunakan di long-form dari body text. Cara lain dalam menentukan hal yang dapat dibaca dari suatu jenis huruf dan untuk mempersempit hal-hal bila Anda memiliki beberapa jenis huruf yang tidak dapat Anda putuskan adalah dengan melakukan Il1 (penghargaan untuk Jessica Hische untuk tips ini).
Disini Anda membandingkan 3 karakter dari jenis huruf tertentu, huruf besar ‘i’ (I), huruf kecil ‘L’ (l) dan angka satu (1) dapat kita lihat perbedaan tampilan bentuk huruf satu sama lain sehingga dapat menentukan hal yang dapat dibaca, terutama disaat bekerja dengan jenis huruf Sans Serif. Selalu menargetkan pada hal yang dapat dibaca dengan baik, baik melalui x-height, Il1 atau bahkan keduanya disaat Anda memilih jenis huruf pada body text.
7. Atur tinggi garis berdasarkan jenis huruf x-height.

Jenis huruf dengan x-height yang berbeda membutuhkan pengukuran tinggi garis yang berbeda untuk mencapai jenis pemisah yang tepat antar baris teks. Meskipun memungkinkan Anda memiliki dua jenis huruf dengan ukuran font yang sama (contoh: 18px) x-height atau tinggi x-nya dapat sangat berbeda dan hal ini berperan besar dalam memilih jenis tinggi garis untuk diterapkan. Sebagai contoh Merriweather adalah jenis huruf dengan x-height yang besar, untuk itu memerlukan tinggi garis yang lebih besar, sedangkan seperti Mr Eaves Sans dengan x-height yang kecil memerlukan lebih sedikit tinggi garis untuk mencapai minat baca yang optimal serta dapat dibaca.
Artikel merupakan terjemahan dari artikel asli yang berjudul “7 tips to help improve your web Typography skills” oleh Marc Andrew yang diterbitkan pada situs medium.com
Comments :