7 Visual Studio Code Extension Yang Berguna Untuk Para Frontend Developer
VS Code memiliki marketplace, dan berisi kumpulan plugin yang dapat diinstal ke teks editor untuk membuatnya lebih powerfull. Kita dapat membuka marketplace dengan memilih opsi Ekstensi di menu Tampilan atau cukup tekan shift + cmd + X.
Berikut 7 ekstensi yang dapat membantu kamu para Frontend Developer.
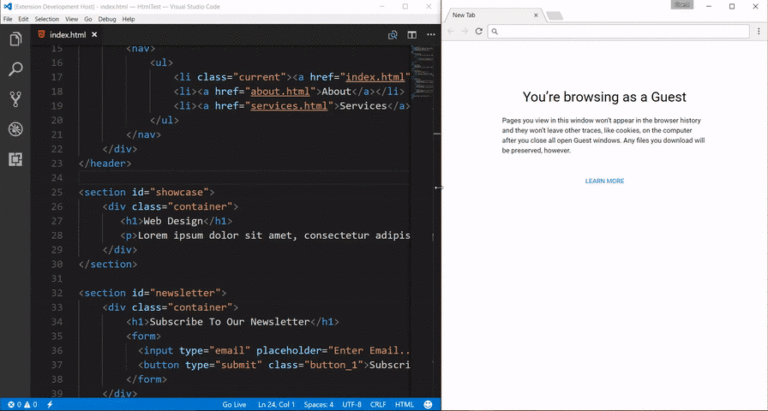
01. Live Server
Ini memungkinkan kamu untuk memuat ulang halaman web secara otomatis ketika kamu mengubah kode di VS Code.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

Setelah Live Server diinstal, kamu dapat mengklik kanan pada file html dan kamu dapat melihat opsi Buka dengan Live Server [Alt + L + Q].
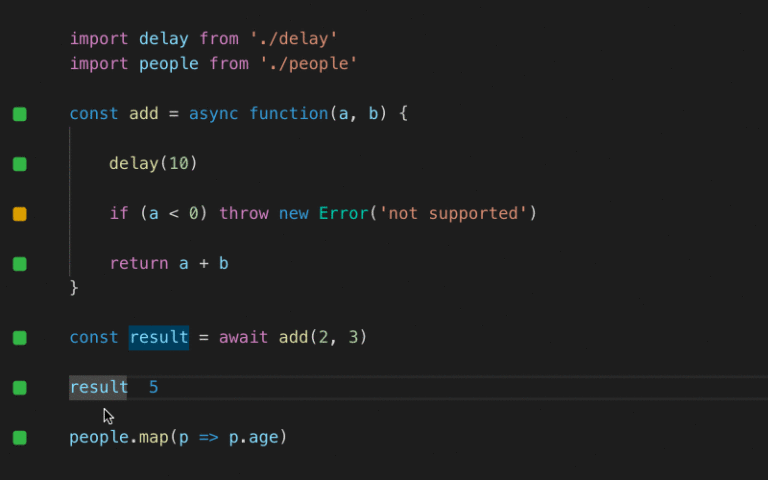
02. Quokka.js
Quokka.js akan secara otomatis menghitung hasil yang kamu ketikkan dan mencetak hasilnya di IDE itu sendiri.
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode

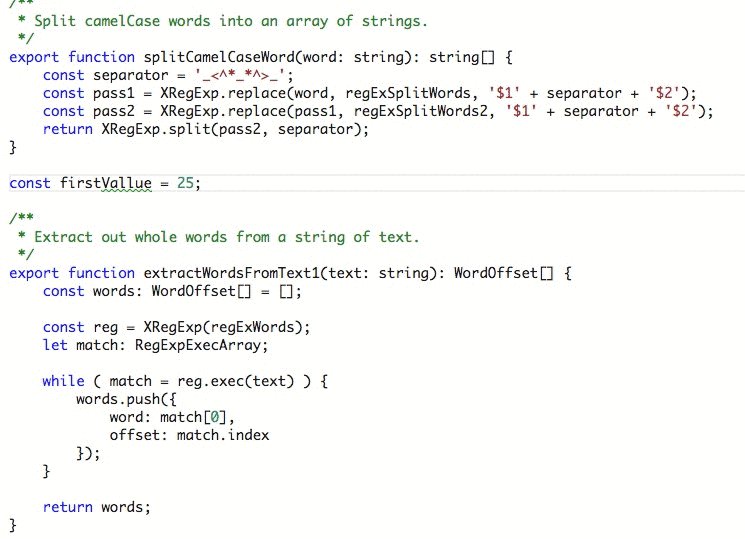
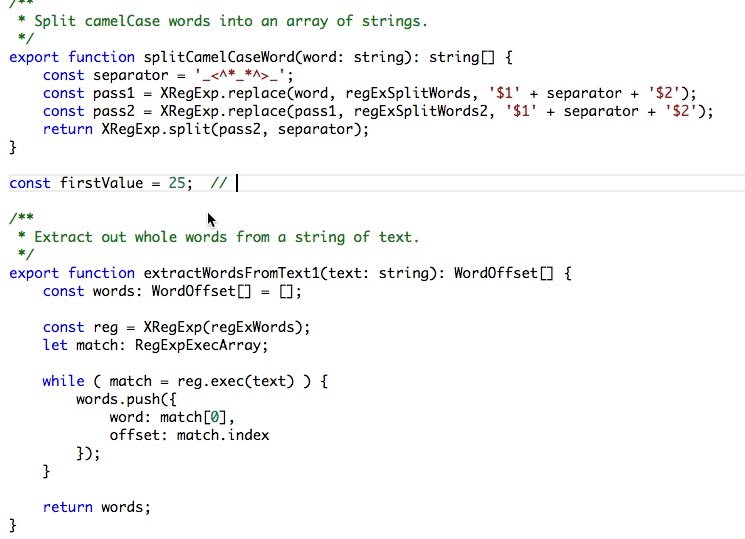
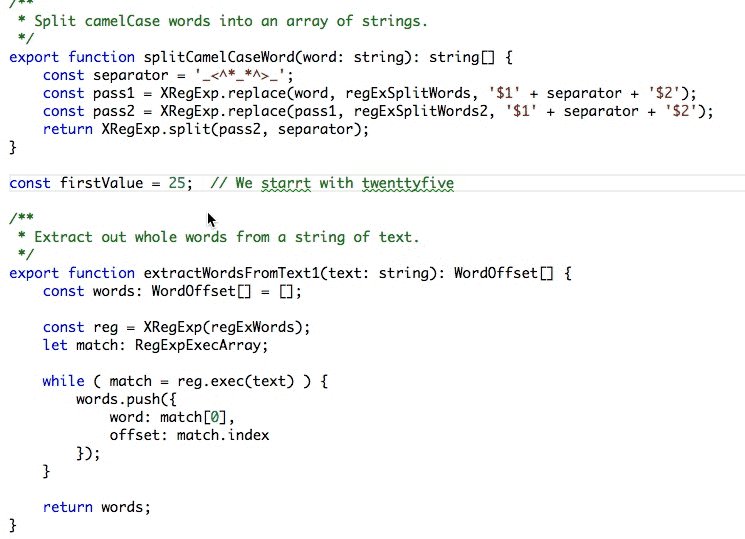
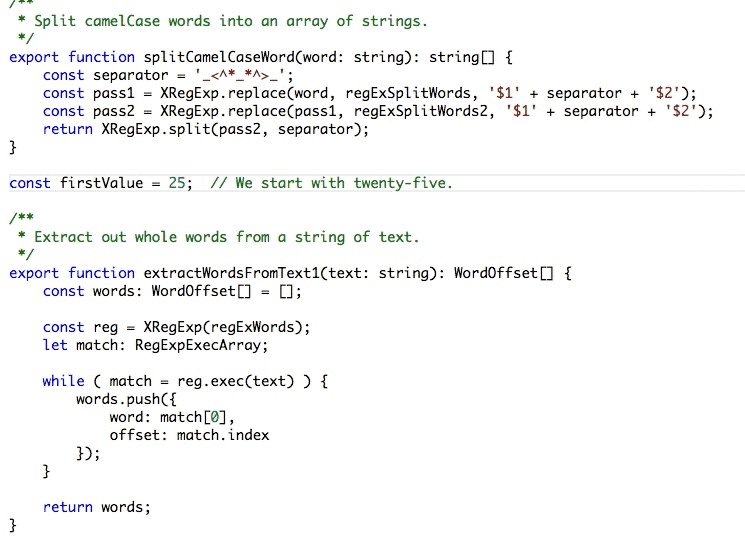
03. Code Spell Checker
Pemeriksa ejaan ini akan melaporkan beberapa kesalahan ejaan umum. Ini berfungsi baik dengan kode camelCase.
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker

04. GitLens
GitLens menambah kemampuan Git dibangun ke dalam Visual Studio Code. Ini membantu Anda untuk memvisualisasikan kepengarangan kode sekilas melalui anotasi menyalahkan Git. Tanpa hambatan untuk menavigasi dan mengeksplorasi repositori Git, mendapatkan wawasan berharga melalui perintah perbandingan yang kuat, dan banyak lagi.
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

05. Prettier (Code Formatter)
Prettier adalah penata format kode. Prettier mendorong gaya penulisan kode yang konsisten dengan mem-parsing kode kamu dan mencetaknya kembali dengan aturannya sendiri. Ini adalah alat penting yang memungkinkan kamu untuk mencapai kode yang diformat dengan benar tanpa upaya dari pengembang. Prettier hadir dengan default yang masuk akal, tetapi Anda juga dapat memberikan file konfigurasi di root proyek untuk menetapkan standar kamu sendiri, seperti panjang garis, jumlah tab / spasi, dan banyak lagi.
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

06. ESLint
ESLint adalah alat analisis kode statis untuk mengidentifikasi pola bermasalah yang ditemukan dalam kode JavaScript. Aturan dalam ESLint dapat dikonfigurasi, dan aturan khusus dapat ditentukan dan dimuat. ESLint mencakup kualitas kode dan masalah gaya pengkodean.
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

07. VSCode Icons
Ini akan memberikan ikon di sebelah nama file dalam tampilan hierarki berdasarkan ekstensi file. Ini membuatnya lebih mudah untuk mengidentifikasi file Anda secara sekilas.
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons

Translate dari:
https://levelup.gitconnected.com/15-vs-code-extension-to-save-your-time-and-make-you-a-better-developer-506f79baec53