Membuat Template Custom Page di WordPress
Secara default, WordPress telah menyiapkan sebuah theme gratis yang dapat kita pakai untuk membuat sebuah website. Setiap theme tersebut sudah tersedia satu file khusus untuk menghandle tampilan sebuah halaman atau page. Namun, semua konten page akan mempunyai tampilan yang sama satu sama lain atau generik, yang membedakan hanya konten isinya saja. Nah bagaimana jika ada kebutuhan untuk membuat sebuah page khusus yang mengharuskan mempunyai tampilan yang berbeda dari halaman lain? Solusinya adalah custom page.
Membuat custom page di WordPress tergolong sangat mudah, tapi dengan catatan kamu sudah mempunyai halaman yang sudah siap untuk ditampilkan. Jika belum bagaimana? Tidak masalah karena saya hanya akan menunjukan bagaimana cara membuat custom page di WordPress. Pada artikel kali ini saya akan memakai theme bawaan WordPress yaitu Twenty Nineteen. Dan berikut list file yang tersedia pada theme Twenty Nineteen tersebut.

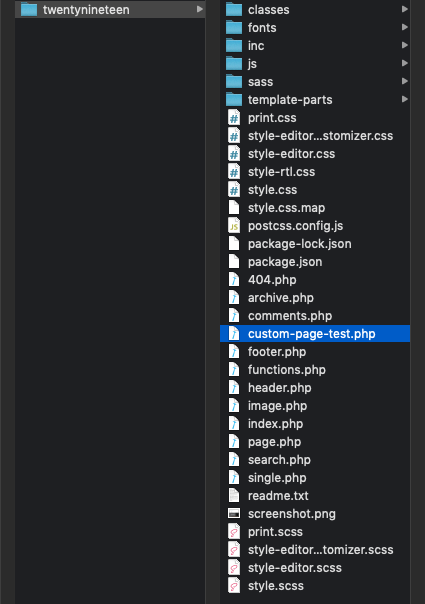
Untuk membuat custom page baru, kamu perlu membuat satu file baru didalam folder theme tersebut. Seperti berikut:

Pada contoh kali ini saya membuat file baru dengan nama “custom-page-test.php”. Menggunakan nama “custom” di depan nama file untuk menandakan bahwa file tersebut adalah file yang akan digunakan untuk menghandle halaman custom. Setelah itu isi file tersebut dengan kode berikut:
<?php
/*
Template Name: Test Page
*/
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test Page</title>
</head>
<body>
<p>Ini adalah custom page WordPress.</p>
</body>
</html>
Pada kode tersebut, kita telah membuat satu custom page dengan nama Test Page. Setelah disave, sekarang kamu coba buat sebuah halaman baru melalui dashboard WordPress. Caranya dengan mengakses url http://namadomain.com/wp-admin. Nama domain disesuaikan dengan nama website kamu ya. Tidak masalah jika kamu masih menggunakan localhost.
Jika sudah login ke dashboard, pilih menu Pages dan klik tombol Add New.

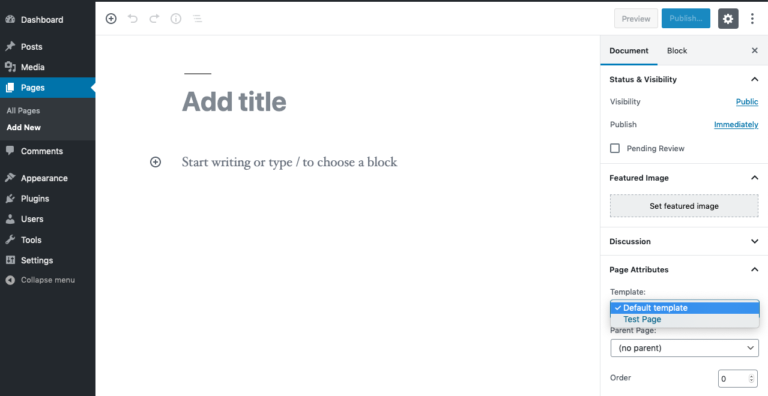
Jika sudah akan muncul tampilan untuk membuat halaman baru. Nah disebelah kanan bawah halaman terdapat box dengan judul Page Attributes. Kamu klik pilihan template yang dapat dipakai seperti gambar dibawah ini:

Dipilihan tersebut akan muncul opsi Test Page. Jika kamu memilih opsi tersebut, maka halaman yang kamu buat saat ini akan memakai tampilan dari Test Page tersebut. Hasilnya sebagai berikut:

Sampai sini kamu sudah berhasil untuk membuat sebuah custom page sederhana. Mudah bukan? Kamu dapat membuatnya lebih baik lagi dengan menambahkan CSS dan JavaScript sebagai pelengkapnya. Kamu juga dapat menjalankan kode PHP untuk menarik data dari database dihalaman custom page tersebut.
Sekian artikel kali ini, semoga bermanfaat.
Terima kasih 🙂