Bidirectional Scrolling
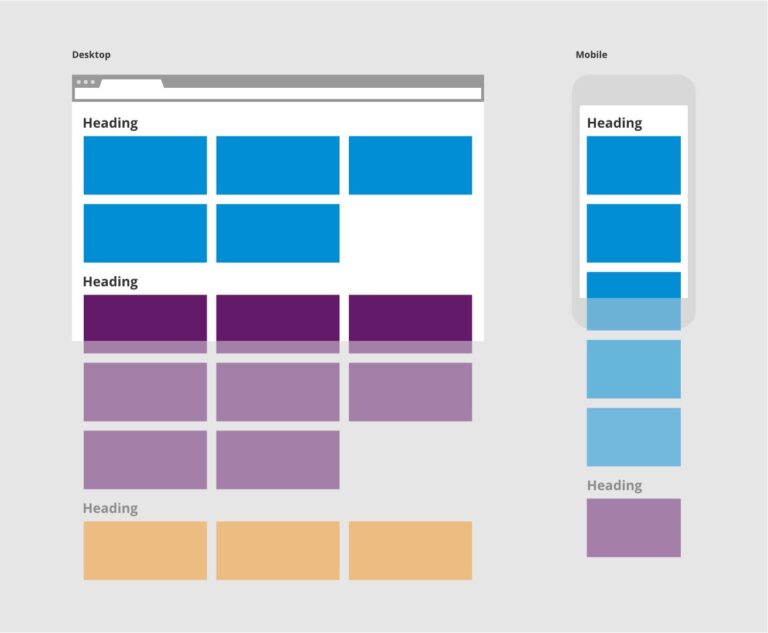
Beberapa tahun ini website-website yang beredar sudah menggunakan responsive layout untuk mengakomodasi pengguna Mobile. Lalu muncul masalah berikutnya yaitu ketika tampilan Mobile, semua konten akan menjadi 1 kolom ke bawah yang membuat website menjadi sangat panjang ketika discroll. Hal ini juga terjadi pada website-website BINUS UNIVERSITY yang sudah mengadopsi responsive layout, website-website tersebut menjadi sangat panjang ketika discroll.

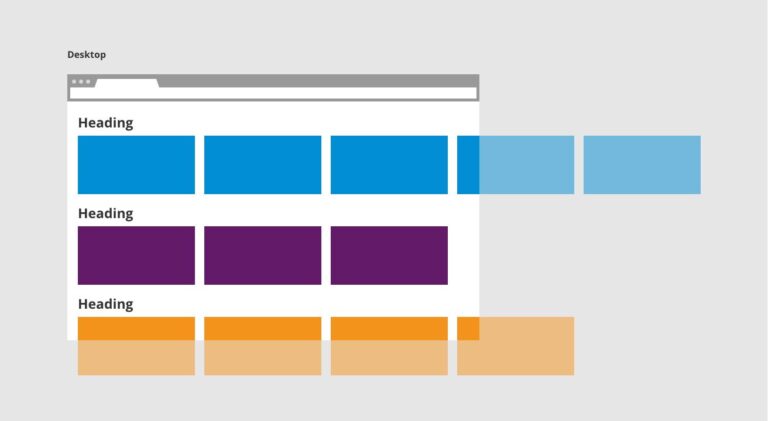
Salah satu solusi untuk menangani masalah itu adalah menggunakan Bidirectional Scrolling/ Scroll Dua Arah. Website yang memiliki scroll utama (vertikal) dan scroll kedua (horizontal). Konten yang awalnya bertumpuk ke bawah akan menjadi 1 baris saja namun dapat discroll secara horizontal. Dengan begitu pengguna dapat melihat keseluruhan konten tanpa melakukan scroll yang sangat banyak.


Rencananya metode Scroll Dua Arah ini akan diterapkan pada website dan aplikasi mobile BINUS UNIVERSITY. Dengan semangat untuk terus memberikan yang terbaik untuk para BINUSIAN dan calon BINUSIAN.
Sumber: https://uxplanet.org/bidirectional-scrolling-is-here-to-save-responsive-design-be1afe53206d
Comments :