Teori Gestalt Dalam Mendesain UI – Part 2
Pada bagian pertama dari seri ini, kita fokus pada prinsip-prinsip Proximity dan Similarity untuk memahami bagaimana prinsip-prinsip Gestalt bekerja dalam mendesain User Interface.
Pada artikel ini kita akan membahas 3 prinsip-prinsip Gestalt berikutnya yaitu Continuation, Closure dan Symmetry.
Continuation
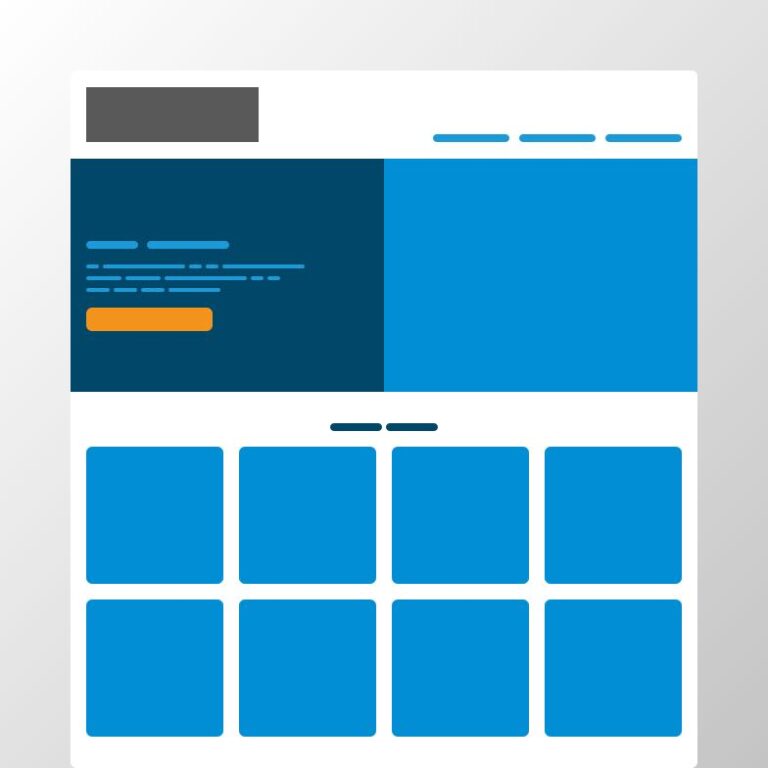
Kontinuitas terjadi ketika mata kita dapat dipandu untuk berpindah dari satu objek ke objek lainnya dengan halus dan baik. Pengaturan baris dan kolum secara linear merupakan salah satu contoh kontinuitas yang baik. Kita juga dapat menggunakan teori kontunuitas ini ketika membuat menu dan sub-menu, kumpulan produk, dan tampilan progres.
Closure
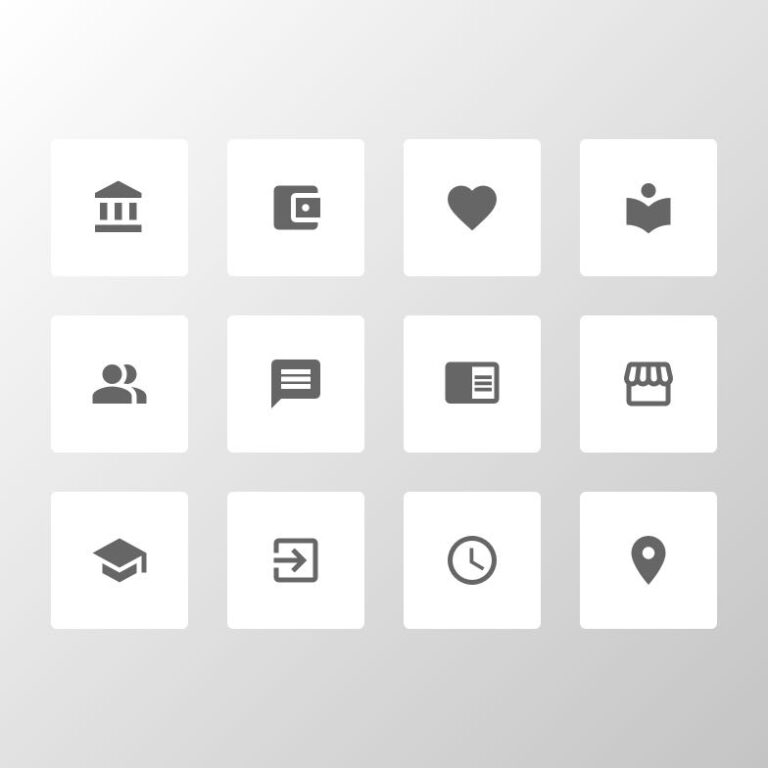
Terkadang mata kita melihat kumpulan beberapa elemen menjadi sebuah bentuk yang dapat dikenal. Teori ini juga dapat berlaku pada sebuah bentuk yang tidak komplit atau beberapa bagiannya tidak tertutup lalu kita tetap dapat mengenal bentuk tersebut. Dengan memberikan jumlah informasi yang tepat, otak dapat dengan mudah untuk menganalisa informasi yang kita sampaikan. Salah satu yang menggunakan teori ini adalah Iconography, di mana kesederhanaan membantu dalam mengkomunikasikan makna, dengan cepat dan jelas.
Symmetry
Elemen-elemen yang disusun secara simetris cenderung terlihat sederhana, dan harmonis. Oleh karena itu mata kita dapat dengan mudah melihat konten dengan cepat, efisien, dan membantu untuk fokus ke hal yang penting. Namun susunan simetris ini terkadang juga dapat terasa membosankan dan kaku. Maka dari itu, kita harus dapat menambahkan elemen asimetris untuk membuat susunan simetris menjadi lebih dinamis dan menarik.
Sumber: https://medium.muz.li/gestalt-principles-in-ui-design-6b75a41e9965
Comments :