Mari mulai dari awal. Untuk membuat desain yang terlihat bagus dan terpercaya, kamu harus mencegah kekacauan terjadi. Bagaimana mencegahnya? Yang terpenting adalah adanya sistem pada pekerjaan desainmu. Developer pun akan merasa lebih mudah saat kau membuat sistem pada desain.

Buatlah sebuah sistem resize dengan membuat ukuran yg telah ditentukan
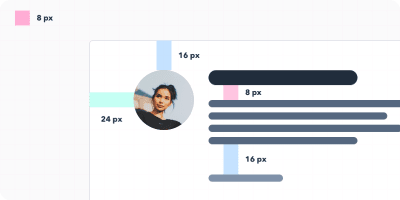
Mulai dengan memilih unit standar 8 pixel grid
Untuk membuat desain lebih rapi memang tergantung kamu sebagai desainer ingin membuat ukuran apa. Namun pilihan terbaik adalah dengan mengikuti aturan yang telah teruji dan salah satunya dengan membuat standar resize dan ukuran geser sebesar 8 pixel. Dengan aturan ini akan mempersingkat pengambilan keputusan.
Mengapa 8 pixel?
- Karena 8 pixel mudah diingat dan cukup baik untuk jarak minimum,
- Angka tersebut bisa dibagi 4 dan 2,
- Saat meresize elemen, angka tersebut dapat dibagi tanpa menjadikan angkanya berupa koma. Karena saat ukuran pixel bulat tanpa menjadi koma (contoh koma misalnya 2.5) maka akan terlihat lebih tajam dan presisi
- Perkalian delapan terjalin dengan angka binary
Apasaja keuntungan menggunakan 8 pixel?
- Sebagai desainer waktu itu berharga dan pengambilan keputusan yang cepat akan membuat waktu lebih efisien.
- Saat bekerja dengan developer, akan mudah untuk melakukan perubahan cepat tanpa harus project tsb kembali ke kita sbg desainer karena desain sudah konsisten
- User akan mudah dan nyaman saat menggunakan tampilan tsb.

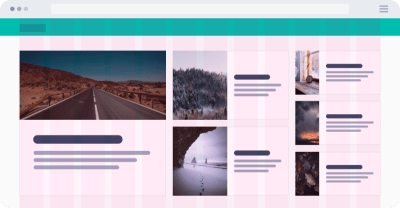
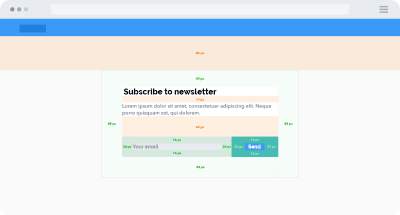
Bekerja dengan grid saat melayout elemen
Harmoni horizontal
Saya kalian menggunakan grid saat mendesain. Grid adalah rangka dari tampilan yang menunjukkan dimana elemen dapat diletakkan.
Template menahan komposisi dan memberikan batasan jelas agar desain menjadi konsisten.

Harmoni vertikal
Sama dengan menjaga harmoni horizontal, penting juga menjaga jarak agar konsisten secara vertikal.
Seberapa besar kolom tergantung desainer, namun tetap saya merekomendasikan 8 px sebagai acuan saat peletakkan elemen atau teks

Pilih ukuran font secara langsung
Saat melihat desain yang baik, maka akan ada konsistensi dalam penggunaan ukuran font. Mulai dengan memilih beberapa ukuran font utama yang tidak berdekatan. Gabungkan ukuran font yg berdekatan kedalam 1 ukuran.
Membuat standar ukuran font memberikan beberapa manfaat
- Desain akan lebih konsisten dan elegan.
- Mempercepat desain proses dan membuat efisien
Saat menentukan ukuran font harap perhatikan untuk memperbesarnya dengan peningkatan yg sama
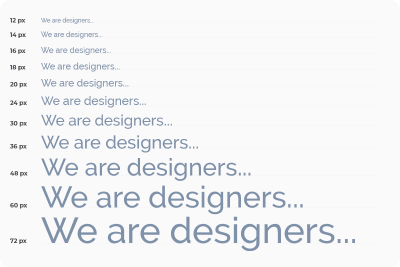
Saat memperbesar teks sebaiknya nonlinear, artinya semakin besar teks maka semakin besar peningkatannya. Misalnya ingin memoerbesar dari 12px ke 14px, namun saat ingin memperbesar font 40px, maka tidak hanya bisa menambah 2px saja. Bisa jadi harus mengubahnya menjadi 24px karena secara optis akan terlihat lebih seimbang.
Hal ini tak hanya berlaku untuk font, namun button, whitespace dan lainnya. Tipikalnya perubahan ini berdasarkan perubahan geometris seperti skala gambar dibawah ini:
Biasanya utk ukuran font tetap berada pada skala ukuran teruji seperti 12,14, 16, 18,20,24,30,36,48,60, dan 72 px

Ukuran line height (jarak antar teks)
Saat mengatur jarak ini, gunakan penambahan dengan 4px. Misalnya saat font 16px maka line height 24, jika ingin menambahnya maka line height menjadi 28
Tentukan warna projectmu
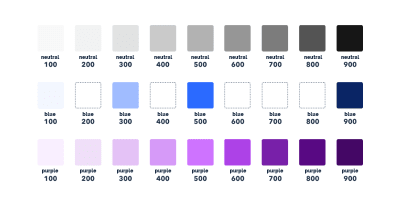
Sebelum memulai proyek sebaiknya langsung menentukan warnanya. Dan saat menentukan warna oerlu juga menentukan shades warnanya. Sebaiknya tentukan 5-10shades untuk tiap warna. Saya merekomendasikan untuk menggunakan 9 shades
Mengapa 9 shades?
Manfaat pertama adalah untuk penamaan, baik menggunakan graphic editor maupun css setiap warna biasanya diberikan nomor dalam ratusan seperti 100,200,…,900
Manfaat kedua dengan menggunakan 9 warna akan terbagi dengan lebih mudah. Bagian tengah adalah warna utamanya , 4 di kiri shade menuju putih, dan tertuanya 4 di kanan.

Siapkan perbedaan beberapa ukuran, jenis dan kondisi elemen
Saat mendesain akan berhubungan dengan berbagai ikon, button dan komponen yang sebaiknya disiapkan berbagai ukuran. Namun jangan lupa juga untuk membatasi pilihannya sesedikit mungkin. Gunakan ikon dan komponen yang telah ditentukan ukurannya tersebut.

Tentukan Properti Elemen Lain
Terkadang saat membuat desain kita menggunakan shadow. Perlu untuk menentukan jarak shadow pada sumbu x dan y , radius besar blur yg diinginkan serta transparencynya. Perlu juga memoersiapkan standar set shadow (seperti saat menentukan shade warna) agar mudah pengaplikasiannya sata proses mendesain. Selain shadow tentukan hal lain yang perlu diperhatikan juga seperti corner radius, transparency, dan gradient warna.

Tentukan pula properti elemen lainnya
Terkadang saat membuat desain kita menggunakan shadow. Perlu untuk menentukan jarak shadow pada sumbu x dan y , radius besar blur yg diinginkan serta transparencynya. Perlu juga memoersiapkan standar set shadow (seperti saat menentukan shade warna) agar mudah pengaplikasiannya sata proses mendesain. Selain shadow tentukan hal lain yang perlu diperhatikan juga seperti corner radius, transparency, dan gradient warna.
WHITE SPACE
Penempatan white space juga dapat diakomodir oleh 8px dan kelioatannya agsr konsisten. Penggunaan jarak 4px juga bisa untuk elemen kecil

https://www.smashingmagazine.com/2019/12/ui-design-tips-speed-up-workflow/