Dalam posting ini saya akan menunjukkan cara menggunakan variabel lingkungan pengembangan dan produksi di Vue.
Semua orang sudah tahu apa itu Vue dan mengapa itu sangat mengagumkan (pencarian Google sederhana sudah cukup), jadi saya akan melewatkan semua bagian itu.
Vue dapat diinstal dengan dua cara:
– Melalui CDN
– Sebagai aplikasi mandiri melalui CLI
Saya akan menggunakan instalasi mandiri untuk menunjukkan cara mengatur variabel lingkungan yang berbeda. Luncurkan terminal Anda dan lakukan instalasi global vue cli.
npm install -g vue-cli
vue init webpack using-environments
Perintah init membuat aplikasi vue baru. Selesaikan pengaturan dengan mengikuti petunjuk. Setelah selesai, Anda memiliki aplikasi mandiri.
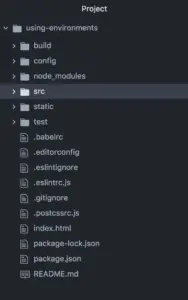
Sekarang mari kita lihat struktur folder aplikasi yang baru kita buat.

https://medium.com/the-andela-way/understanding-environments-in-vuejs-74e94a139b8b