Implementasi Design Trend 2018 ke dalam website BINUS
Memasuki pertengahan tahun 2018 banyak sekali challenge yang diterima oleh seorang web designer karena pesatnya perkembangan teknologi saat ini. Salah satu challenge besarnya adalah ‘bagaimana cara menyajikan website yang user-friendly, inovatif, konsisten, mampu beradaptasi di semua platform dengan tampilan yang semakin menarik?’. Melihat kembali pada tahun 2017, penggunaan mobile phone semakin marak, jelajah dunia maya pun lebih banyak menggunakan mobile phone dibanding dekstop. Ini berarti di 2018 harus memanfaatkan penuh fungsi mobile dan mengembangkan dekstop agar semakin relevan.
Para web designer dunia berlomba-lomba untuk memenuhi challenge tersebut dan munculah design trend yang paling banyak digunakan desainer untuk menjadikan tampilan website yang mereka buat semakin menarik, user-friendly, inovatif, baik di dalam desktop maupun mobile. Trend design tersebut menginspirasi kami, web designer Binus dalam mengembangkan website sekarang ini. Dilansir dari https://99designs.com/blog/trends/web-design-trends-2018/ terdapat 9 web design trend di tahun 2018 ini.
- Drop shadows & depth
- Color schemes
- Particle backgrounds
- Mobile first
- Custom illustrations
- Big, bold typography
- Asymmetry and broken grid layouts
- Integrated animations
- Dynamic gradients
Dari 9 design trend tersebut ada 4 yang sudah diimplementasikan ke dalam website BINUS.
- Drop shadow
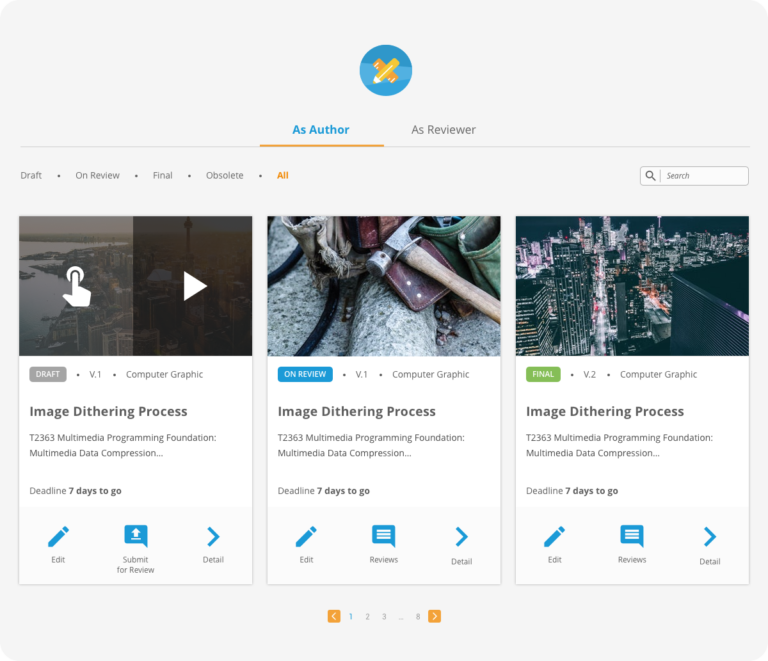
Drop shadow sudah diimplementasikan ke dalam sebuah kartu di website BINUS. Mengapa bentuk “kartu”? Karena bentuk kartu adalah alternatif yang paling pas untuk menampilkan suatu data yang biasanya ditampilkan dalam bentuk tabel, agar mampu menjadikan website tersebut mobile-friendly. Bentuk kartu diberi efek drop shadow supaya terlihat memiliki volume sehingga website terlihat semakin dinamik dan ber-volume.
Gambar 1. Card Content pada dasboard BITS - Color schemes
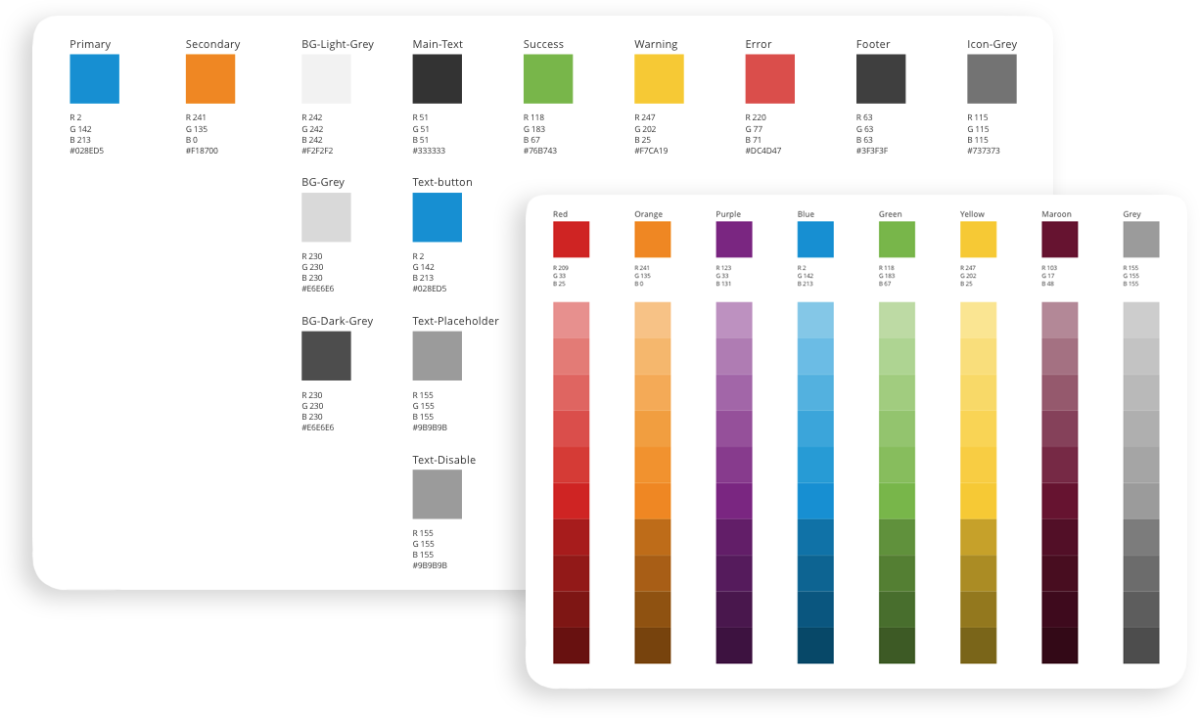
Di BINUS memiliki color schemes yang sudah menjadi ciri khas corporate. Color schemes ini membuat kami, web designer BINUS menjadi konsisten dalam mendesain website untuk BINUS.

Gambar 2. BINUS Color Scheme - Big, Bold Typography
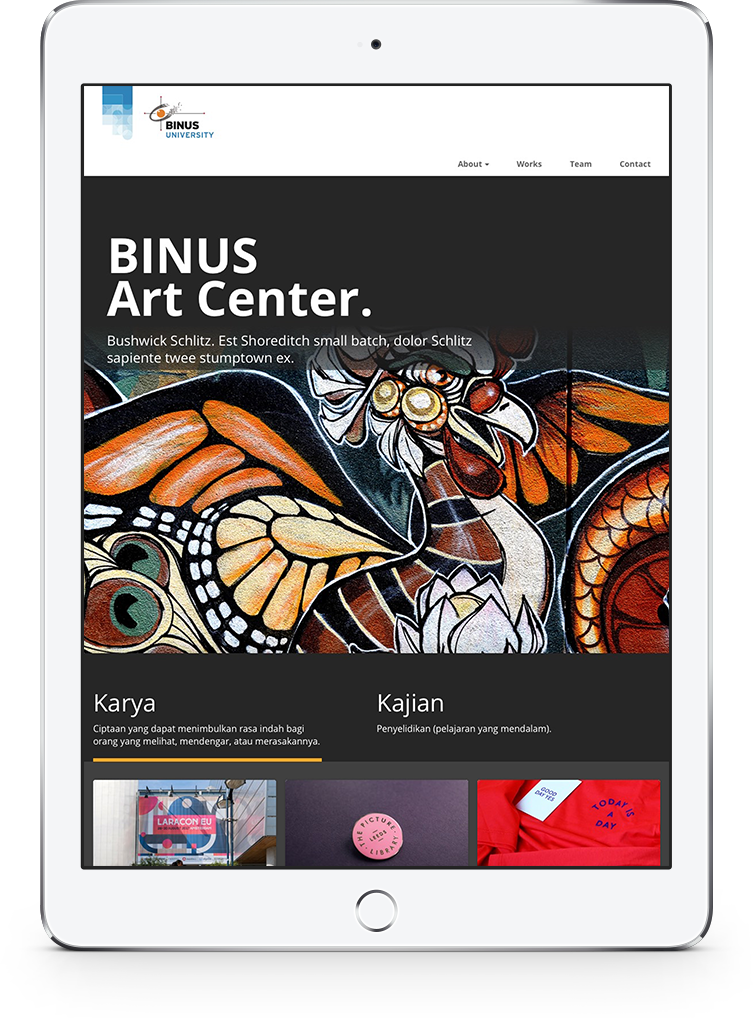
Typography adalah visual tool yang sangat powerfull dalam menyampaikan informasi. Sekarang ini sudah banyak browser yang mendukung custom typography yang diaktifkan oleh CSS untuk web browser. Big and Bold Typography merupakan jenis tipografi yang paling banyak diminati oleh desainer-desainer dunia, karena memudahkan dan menjaga user dalam membaca informasi serta menjelajahi website yang mereka buat. Untuk website BINUS, jenis tipografi ini digunakan dalam penulisan judul sebuah artikel yang ditampilkan di slideshow website.
Gambar 3. Website BINUS Art Center - Dynamic Gradient
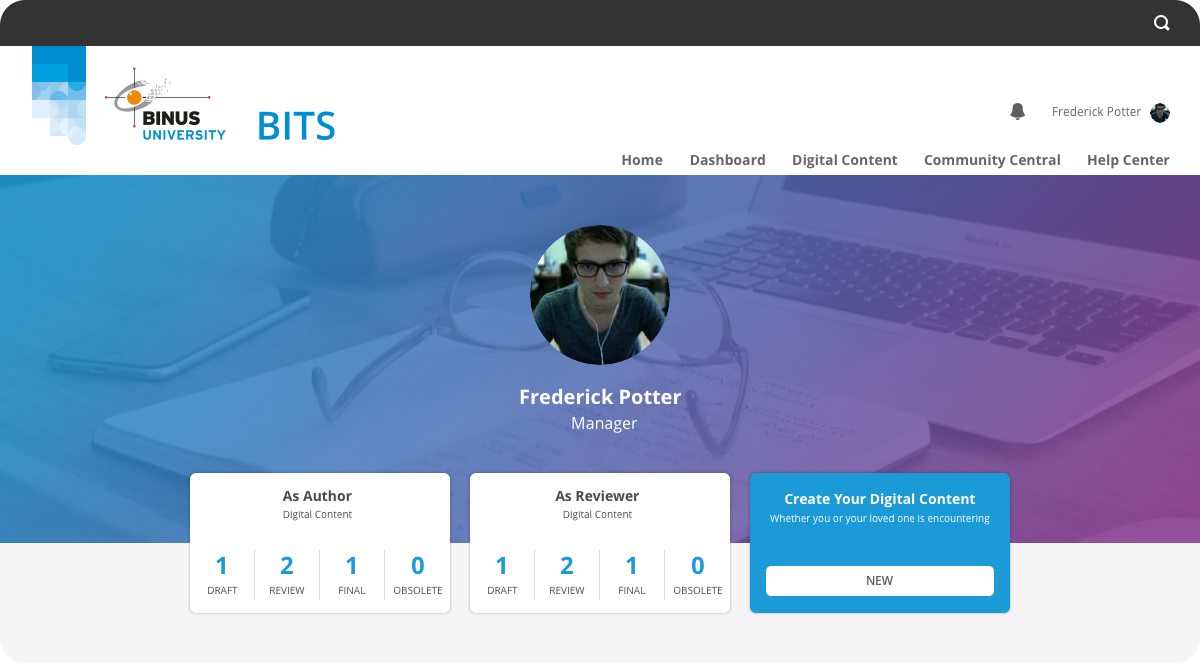
“Over the last few years, flat design has been a much preferred web design trend over dimensional colors, but gradients are making a big comeback in 2018”, kata Lennart de Ridder. Dan terbukti, di tahun 2018 ini gradient menjadi sangat populer di kalangan desainer dunia. Dari desain yang memiliki warna gradasi yang complex hingga simple sekalipun menjadikan tampilannya semakin fresh dan menarik. Di website BINUS sendiri sudah mulai mengaplikasikan warna gradient di dalamnya, sebagai contoh gradient untuk filter foto pada slide show dashboard BITS (BINUS Interactive Software).
Gambar 4. Dasboard BITS
* * *
Comments :