Gutenberg: Cara baru WordPress dalam mengelola konten
Tahun 2017, WordPress mulai membagi fokusnya untuk pengembangan sebuah Text Editor baru yang dinamakan Gutenberg. Nama Gutenberg sendiri diambil dari nama penemu mesin cetak Johannes Gutenberg.
Tujuan Gutenberg adalah untuk membuat user lebih mudah dalam mengelola konten dan membuatnya lebih menarik. Dari Matt Mullenweg:
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
Selain itu, sepertinya WordPress tidak ingin tertinggal oleh kompetitornya yaitu Medium — atau terinspirasi, yang sudah lebih dahulu mengembangkan konsep Text Editor yang sangat mudah untuk digunakan dalam membuat konten.

Saat ini, Gutenberg masih dalam tahap development dan membutuhkan bantuan untuk pengembangannya, kamu bisa share ide yang kamu punya untuk pengembangan Gutenberg disini. Namun, meskipun masih dalam tahap development atau beta, kamu tetap dapat mencobanya dalam sistem plugin.
Gutenberg baru akan dirilis pada WordPress versi 5 nanti dan akan menggantikan Text Editor yang ada saat ini (WordPress core).
Apa yang ditawarkan oleh Gutenberg?
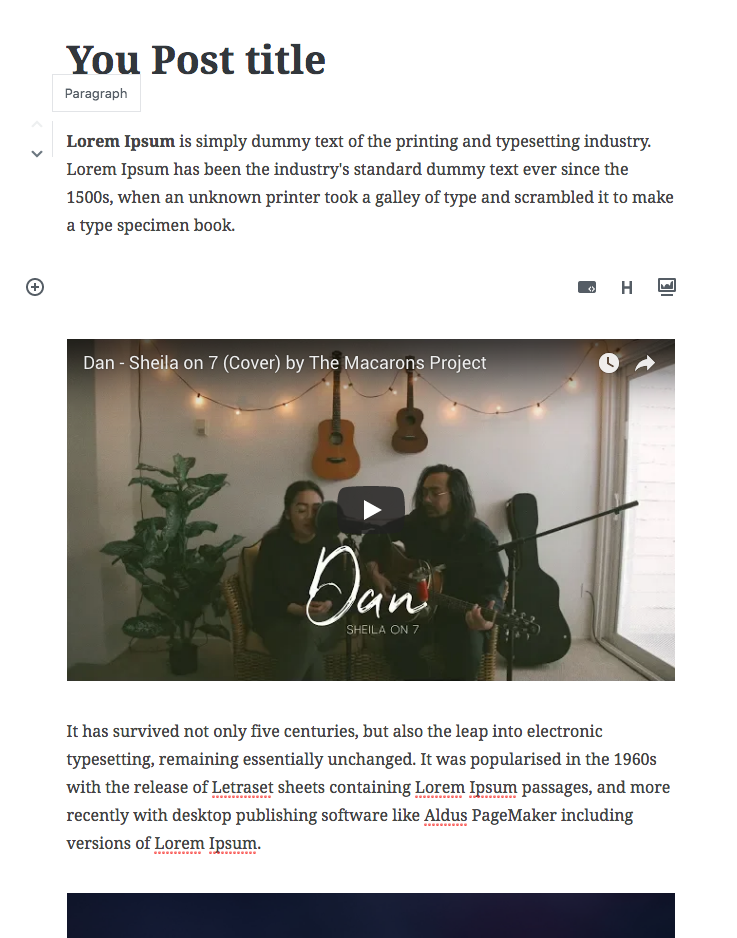
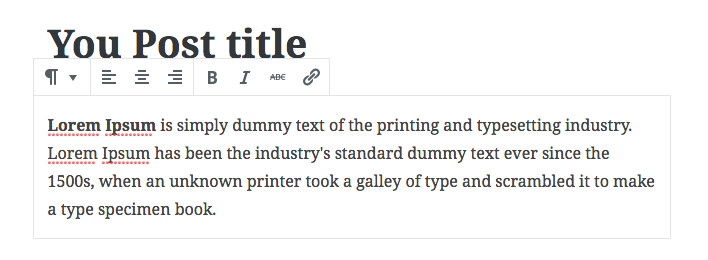
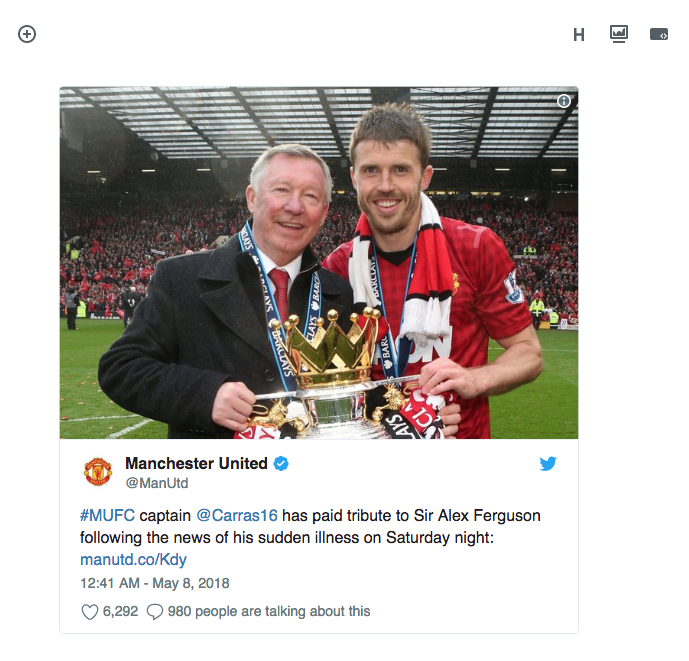
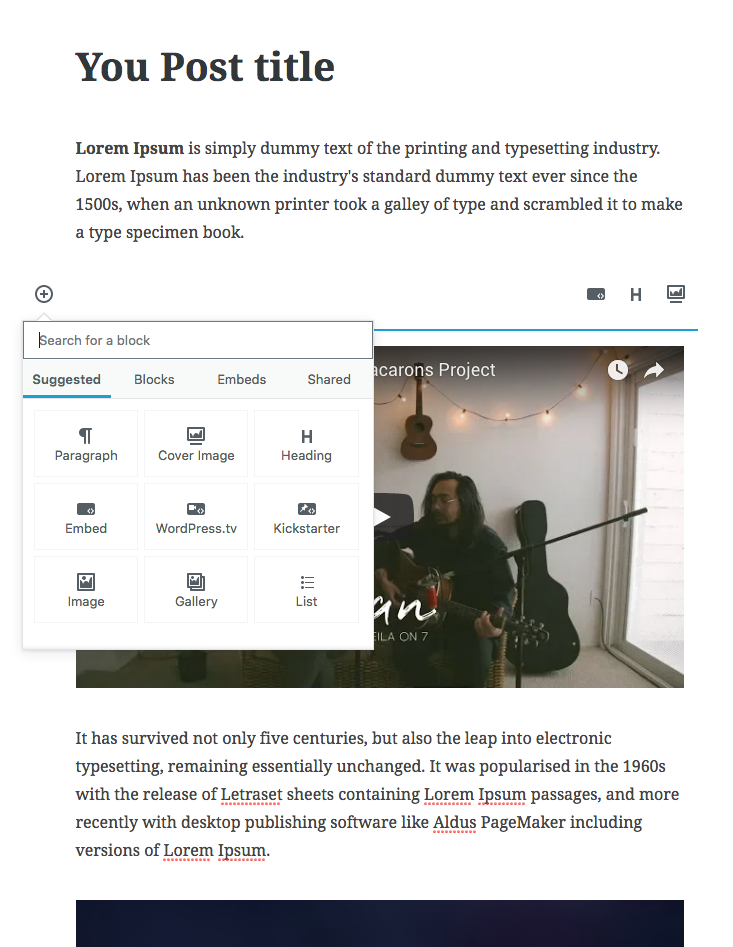
Jawabannya adalah sebuah konsep baru dalam mengelola konten, yaitu menggunakan sistem “block”. Block tersebut digunakan untuk membuat semua jenis konten, seperti paragraph, image, quote, video, embeded social media post (Facebook, Twitter, Instagram, dll), gallery, everything!

Konten yang dapat dibuat dengan WordPress tidak lagi hanya sekedar bentuk tulisan, gambar atau pun video, tapi lebih dari itu. Dengan Gutenberg kita dapat membuat konten dengan layout yang kita inginkan dan tidak membutuhkan pengetahuan akan koding HTML atau pun CSS, cukup gunakan block saja!
Sebagai contoh, kalau sebelumnya untuk membuat konten seperti embed post social media misalnya, entah itu Facebook, Twitter, Instagram dan sebagainya, kamu perlu mencari kode embed-nya dulu lalu paste kode tersebut ke editor tempat kamu mengolah konten. Dengan Gutenberg, kamu cukup cari block social media yang ingin kamu tampilkan, lalu tinggal paste saja URL social medianya, as simple as that.

Saat ini Gutenberg telah memiliki lebih dari 20 pilihan block yang dapat dipakai untuk membuat konten — konten kamu akan lebih berwarna dari sebelumnya. Block tersebut dapat ditambahkan dan dikurangi, disesuaikan dengan kebutuhan pemakainya (lihat dokumentasi).

Sebagai contoh di jaringan website BINUS misalnya, mungkin kami perlu membuatkan block baru untuk men-translate rumus matematika ke dalam bahasa LaTeX atau block FAQ (Accordion) jika para dosen ingin membuat pertanyaan-pertanyaan yang sering ditanyakan di dalam kontennya. Di lain hal, kami harus menghilangkan fitur upload video dikarenakan masalah kuota harddisk server sehingga mengharuskan user untuk upload dulu video-nya ke Youtube dan meng-copy link-nya ke editor.
Selain itu, Gutenberg memungkinkan antara layout yang digunakan untuk mengolah konten dengan tampilan isi kontennya, bisa dibuat sama persis — it’s like Live Editing you know!. Walaupun perlu melakukan customize di script theme-nya.
Tapi, dengan perubahan besar ini apakah ada dampaknya terhadap website yang sudah terlanjur memakai WordPress dan masih menggunakan sistem Text Editor yang lama, termasuk BINUS?
Tunggu di-update berikutnya ya 🙂
Referensi:
https://wordpress.org/gutenberg/
Image by Hannes Wolf
https://unsplash.com/photos/n2ILm0aTCYo